エディタ業界に新風を巻き起こすMarkdown記法

その書きやすさから多くのエディタやCMSに取り入れられているMarkdown記法。弊サイトSUKEGRAでもエディタにMarkdown記法を取り入れました。
使ってみると、あまりに便利なので普段使いの秀丸エディタでも使えるように強調定義ファイルを作成しました。
目次
ハイライト表示する上で必要な秀丸の機能について解説
まずはハイライト表示するために必要な秀丸の機能について紹介します。
すでにご存知のかたは「Markdown記法によるマークアップを正規表現で再現」まで読み飛ばしてください。
秀丸のテーマについて
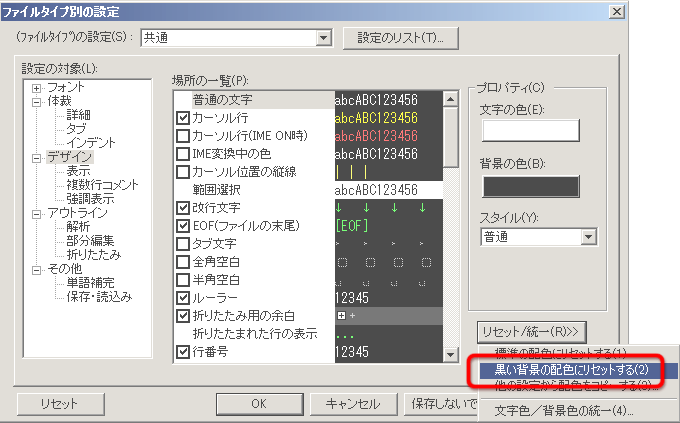
「以前の投稿」で解説しましたが、「メニューのその他>ファイルタイプ別の設定>デザイン>リセット統一>黒い背景の色にリセットする」を選択すると背景が黒いスタイルに変更できます。
疲れ目対策として有効なため、最近は文章を書くのも、プログラミングをするのも、この設定で行なっています。
秀丸の強調表示について
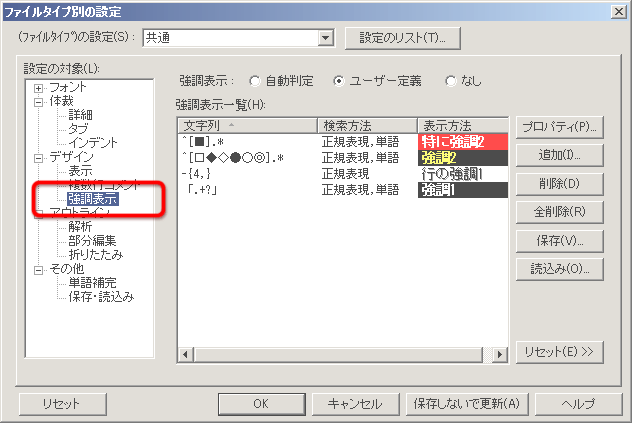
秀丸には強調表示という機能があります。「メニューのその他>ファイルタイプ別の設定>デザイン>強調表示」で変更することができます。
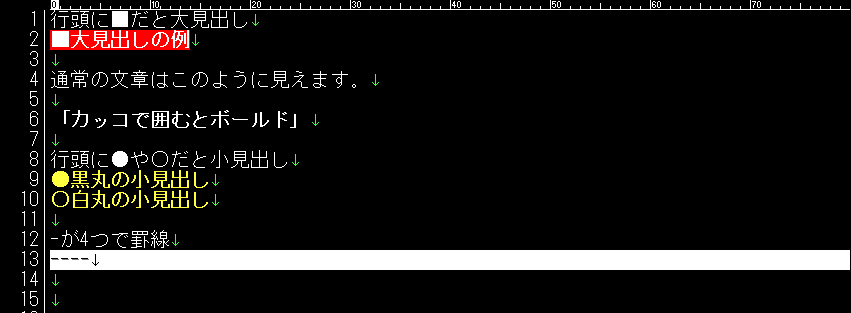
正規表現と組み合わせることで「“■”という文字が行頭にあったらタイトル表示」「“「」”で囲んだ文字はボールド表示」などという指定が可能です。
例えば私が使用していたのは以下のとおり。
| 文字列 | 検索方法 | 表示方法 |
|---|---|---|
| ^[■].* | 正規表現 | 特に強調2 |
| ^[□◆◇●○◎].* | 正規表現 | 強調2 |
| -{4,} | 正規表現 | 行の強調1 |
| 「.+?」 | 正規表現 | 強調1 |
上記の指定で以下のように表示されるようになります。
味気ない見た目ですが、実用上問題ありませんでした。
Markdown記法によるマークアップを正規表現で再現
上記の機能を使ってMarkdown記法によるハイライト表示を再現します。
今回はせっかくなので、Vimのテーマでプログラマー小用達のMonokai風にアレンジしました。
以下の手順で設定ファイルを秀丸エディタに取り込んでください。
1.「Markdown記法のmonokai風ハイライター」をダウンロード・解凍して「Markdown記法のmonokai風ハイライター.hilight」を秀丸の強調定義ファイルのフォルダに保存します。
(私の環境ではC:\Users\ユーザー名\AppData\Roaming\Hidemaruo\Hidemaru\Settingでした。)
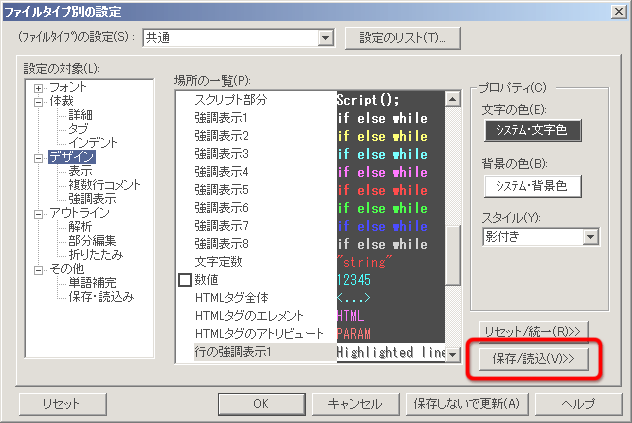
2.「メニューのその他>ファイルタイプ別の設定>デザイン」にある「保存/読み込み」ボタンをクリックして、「読み込み」を選びます。
既に専用の強調表示等を導入している場合は、設定画面の上部にある(ファイルタイプ)の設定でテキストファイルにだけ適応するように設定してください。 例)「.txt」拡張子のテキストファイルを開いた状態で「Morkdown」という設定ファイルを作成した上で「Markdown記法のmonokai風ハイライター.hilight」を読み込む)
3.「Markdown記法のmonokai風ハイライター.hilight」を選び、「カラー」と「強調表示」にチェックを入れて、「OK」ボタンをクリック。
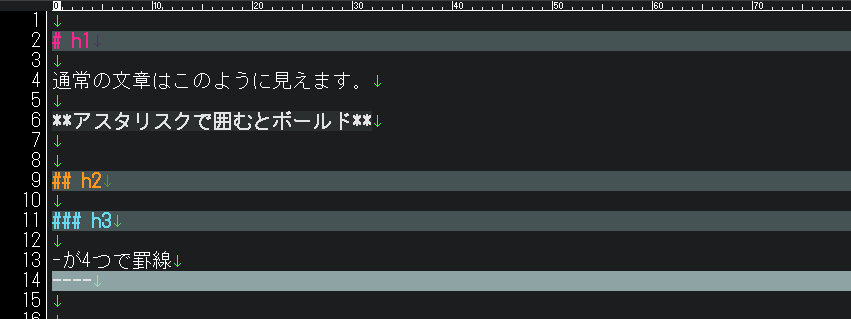
以上で「Markdown記法のmonokai風ハイライター」表示の完成です。
以下のように表示されると思います。
「Markdown記法のmonokai風ハイライター.hilight」は配布・改変など、自由に利用してください。
今回の強調表示はHIBARA.orgの「秀丸エディタ・Markdown記法強調表示定義ファイル」を参考に作成させて頂きました。
この場を借りてお礼をさせていただきます。
使用した正規表現とMonokai風デザインのカラーサンプル
今回はMarkdown記法をハイライト表示するために「秀丸エディタ・Markdown記法強調表示定義ファイル」を参考に、いくつか独自の変更も加えています。
強調表示は秀丸だけでなく「MKEditor」でも設定することができます。「他のソフトでも同じように表示させたい。」という方のために設定を公開しておきます。
h1
行頭に“#”1つで始まり、“#”で閉じても良い。閉じる“#”はいくつでも可。以下h2なら“##”、h3なら“###”と増えていく。
| 正規表現 | (^#[^#]*?$) | |
|---|---|---|
| 表示方法 | 行の強調1 | |
| 文字色(R,G,B) | 249,38,114 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | 極太 | |
別のh1
秀丸では複数行の表示変更はできないため、“=”と書いた行だけh1のスタイルになるようにして対応。
| 正規表現 | (^=+$) | |
|---|---|---|
| 表示方法 | 行の強調1 | |
| 文字色(R,G,B) | 249,38,114 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | 極太 | |
h2
| 正規表現 | (^##[^#]*?$) | |
|---|---|---|
| 表示方法 | 行の強調2 | |
| 文字色(R,G,B) | 253,151,31 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | 極太 | |
別のh2
上のh1と同じく、“-“と書いた行だけh2のスタイルになるようにして対応。
| 正規表現 | (^-+$) | |
|---|---|---|
| 表示方法 | 行の強調2 | |
| 文字色(R,G,B) | 253,151,31 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | 極太 | |
h3
| 正規表現 | (^###[^#]*?$) | |
|---|---|---|
| 表示方法 | 行の強調3 | |
| 文字色(R,G,B) | 166,226,46 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | 極太 | |
h4、h5、h6
デザインに関してはh3と共通
| h4正規表現 | (^####[^#]*?$) | |
|---|---|---|
| h5正規表現 | (^#####[^#]*?$) | |
| h6正規表現 | (^######[^#]*?$) | |
強制ブレーク
” “(半角スペース)2つで強制的にブレーク〈brのこと〉。
(マークダウンでは改行をして段落を分けないと改行されない。〉
例)改行が反映されない
こんにちは ブレークがないと一行で表示されます。 ↓ <p>こんにちはブレークがないと一行で表示されます。</p>
例)行末に半角スペースを2つ入れると改行が反映される
こんにちは 半角スペースが2つあると改行されます。 ↓ <p>こんにちは<br /> 半角スペースが2つあると改行されます。</p>
| 正規表現 | ( $) | |
|---|---|---|
| 表示方法 | 強調表示1 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 97,157,23 | |
| スタイル | 普通 | |
引用
行頭に“>”をつけると引用。
例)
> この分は引用です
| 正規表現 | (^>.*$) | |
|---|---|---|
| 表示方法 | 強調表示2 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 27,29,30 | |
| スタイル | イタリック | |
リスト
行頭に0~3つの” “(半角スペース)を持ち、“*”の後に、1回以上” “(半角スペース)またはタブを挟む。
また、行頭もしくは3つのスペースの後にくる文字は“+”、“-“、または0から9の数字の後に“.”であってもよい。
例)以下は全てリスト表示
* リスト * リスト * リスト + リスト - リスト 1. リスト
| 正規表現 | (^ {0,3}\*[ \t]+.*$|^ {0,3}\+[ \t]+.*$|^ {0,3}-[ \t]+.*$|^ {0,3}[0-9]+\.[ \t]+.*$) | |
|---|---|---|
| 表示方法 | 強調表示3 | |
| 文字色(R,G,B) | 226,226,226 | |
| 背景(R,G,B) | 43,46,47 | |
| スタイル | 極太 | |
コード表示
行頭に” “(半角スペース)4つ以上、もしくはタブを1つ以上持ち、任意の文字が0回以上続く。
例)コード表示
スペース4つのコード
タブのコード
| 正規表現 | (^ {4,}.*$|^\t{1,}.*$) | |
|---|---|---|
| 表示方法 | 強調表示3 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
別のコード表示
“`”(バッククォート)で囲んだ場合もコード表示になる。一部だけコード表示したい場合はこちらを使う。
例)コード表示
通常の文中に`<p>コード</p>`が表示されている。
| 正規表現 | (`.*`) | |
|---|---|---|
| 表示方法 | 強調表示4 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
罫線
行頭に“*”、もしくは“*”と” “(半角スペース)の3回以上の繰り返し。また、“*”と“*”の間に半角スペースを挟むことができる(いくつでも)。
さらに、行頭に来る文字は“-“(ハイフン)や“_”(アンダースコア)であってもよい。
行末にスペースがある場合でも罫線と認識する(いくつでも)
例)以下すべて罫線
*** ** * ******** * * * * * * - - - - --- ___
| 正規表現 | (^\*( *\*){2,} *$|^\*{3,}|^-( *-){2,} *$|^-{3,}|^_( *_){2,} *$|^_{3,}) | |
|---|---|---|
| 表示方法 | 行の強調4 | |
| 文字色(R,G,B) | 226,226,226 | |
| 背景(R,G,B) | 142,163,164 | |
| スタイル | 極太 | |
リンク
リンクの指定IDを使う正規の記述、省略形があり、それぞれ表現の揺れがあるため、3つの正規表現で実現する。
| 表示方法 | 強調表示4 | |
|---|---|---|
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
例)簡易リンク表示
[an example](http://example.com/ "Title") [This link](http://example.net/)
| 正規表現 | (\[.*\]\((https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)( “.*”|.?)) | |
|---|---|---|
例)リンクの定義
[id]: http://example.com/ "Optional Title Here"
| 正規表現 | (^\[.*\]\[.*\]|\[.*\]:.*\”.*\”) | |
|---|---|---|
例)定義したリンクの使用(文中文字)
[an example][id] [an example] [id]
| 正規表現 | (\[.*\] *\[.*\]$) | |
|---|---|---|
強調
“*”または“_”で囲まれた文字を強調。1つで囲むとem。2つで囲むとstrong。前後に半角スペースを挟むと無効。また、“\”でエスケープすることで強調されない。
例)em(イタリックにする)
*hoge* _hoge_ テキスト*hoge*
例)strong(ボールドにする)
**hoge** __hoge__ テキスト**hoge**
イタリックの正規表現
| 正規表現 | (\*([^\\|.]).*[^ ]\*|_[^ ].*[^ ]_) | |
|---|---|---|
| 表示方法 | 強調表示6 | |
| 文字色(R,G,B) | 226,226,226 | |
| 背景(R,G,B) | 43,46,47 | |
| スタイル | イタリックボールド | |
ボールドの正規表現
| 正規表現 | (\*\*[^ ].*[^ ]\*\*|__[^ ].*[^ ]__) | |
|---|---|---|
| 表示方法 | 強調表示7 | |
| 文字色(R,G,B) | 226,226,226 | |
| 背景(R,G,B) | 43,46,47 | |
| スタイル | 極太 | |
この強調表示だが、定義に厳格に表示させようとすると非常に厄介。今回は正規表現で簡易Markdown表示ということで以下の点は目を瞑ることにした。
これは本来無効だが外側の”*”がイタリックの正規表現に引っかかってしまう。
huga ** hoge ** \*hoge\*
さらに“\”(バックスラッシュ)でエスケープする点も実装できなかった。
(”\”がある場合無効という指定はできるが、そうすると何もない場合強調という指定ができない。([^\\]\*.*)何か良い書き方ないかな?)
画像
“!”の後に“[]”でIDを指定し、次に“()”、もしくは“[]”、さらに文字列の後に“:”で区切り、“”””で囲まれた文字列の場合は画像
例)正規の記述法
![Alt text][id] [id]: url/to/image "Optional title attribute"
例)ID省略形(どちらも一行で画像を貼り付けられる)
 
| 正規表現 | (^!\[.*\]\(.*\)|^!\[.*\]\[.*\]|\[.*\]:.*\”.*\”) | |
|---|---|---|
| 表示方法 | 強調表示4 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
「正規の記述法」の2行目は、リンクの定義をするさいのID表記と完全にフォーマットがかぶっている。しかし、デザインがリンクと画像は同じ「強調表示4」なので実用上問題はない。(分けたい場合は.jpgや.pngなどをフラグにする)
自動リンク(URLとメールアドレス)
“<>“でURLを囲むと自動でリンク表示になる。メールアドレスも同様。
例)URLとメールアドレスの自動リンク
<http://example.com/> <address@example.com>
URLの自動リンク
| 正規表現 | (<(https?|ftp)(:\/\/[-_.!~*\'()a-zA-Z0-9;\/?:\@&=+\$,%#]+)>) | |
|---|---|---|
| 表示方法 | 強調表示4 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
メールアドレスの自動リンク
| 正規表現1 | (^<([.0-9a-z_+-]+)@(([0-9a-z-]+\.)+[0-9a-z]{2,})>) | |
|---|---|---|
| 正規表現2 | (^<([*+!.&#$|\’\\%\/0-9a-z^_`{}=?~:-]+)@(([0-9a-z-]+\.)+[0-9a-z]{2,})>) | |
| 表示方法 | 強調表示4 | |
| 文字色(R,G,B) | 255,255,255 | |
| 背景(R,G,B) | 69,83,84 | |
| スタイル | ボールド | |
以上Markdown記法をエディタで簡易表示する方法でした。
Markdown記法について更に詳しく知りたい方は「作者のページをご覧ください。
これ以上の厳密なMarkdown記法の運用を目指すなら、正規表現を煮詰めるよりも、素直にMarkdown公式のライブラリを組み込んだエディタを利用するのが現実的です。
上で紹介したHIBARA.orgで「MarkDown#Editor」を公開されています。動作が軽快でCSSの定義を自由に書き換えることができます。無料で商用利用も可とのこと。
Windowsで本格的にMarkDownエディタの導入を考えているなら「MarkDown#Editor」がお勧めです。






 WordPressプラグインを公式プラグインディレクトリへ追加する方法
WordPressプラグインを公式プラグインディレクトリへ追加する方法 LaravelでOAuthを利用してTwitter、Facebook、Googleアカウントでログインを実装
LaravelでOAuthを利用してTwitter、Facebook、Googleアカウントでログインを実装 文章作成を10倍楽にする方法!秀丸エディタの使えるマクロ10個まとめ
文章作成を10倍楽にする方法!秀丸エディタの使えるマクロ10個まとめ BIGLOBEモバイルに乗り換えてわかった格安SIMへ乗り換えることの煩わしさ
BIGLOBEモバイルに乗り換えてわかった格安SIMへ乗り換えることの煩わしさ exeに特定のアプリケーションを関連付けた場合の対処法
exeに特定のアプリケーションを関連付けた場合の対処法 URLを正規化して、Googleにページの重要度を伝える方法
URLを正規化して、Googleにページの重要度を伝える方法 PukiWikiで表組みデザイン
PukiWikiで表組みデザイン