GoogleMAPの作成方法とPukiWikiに表示するところまでを解説します

大まかに流れを解説すると
1.GoogleMAPを作成
2.PukiWikiにグーグルマップ用プラグインをインストール
3.プラグインの仕様に合わせてタグを追加
という流れになります。
GoogleMAPの作成方法
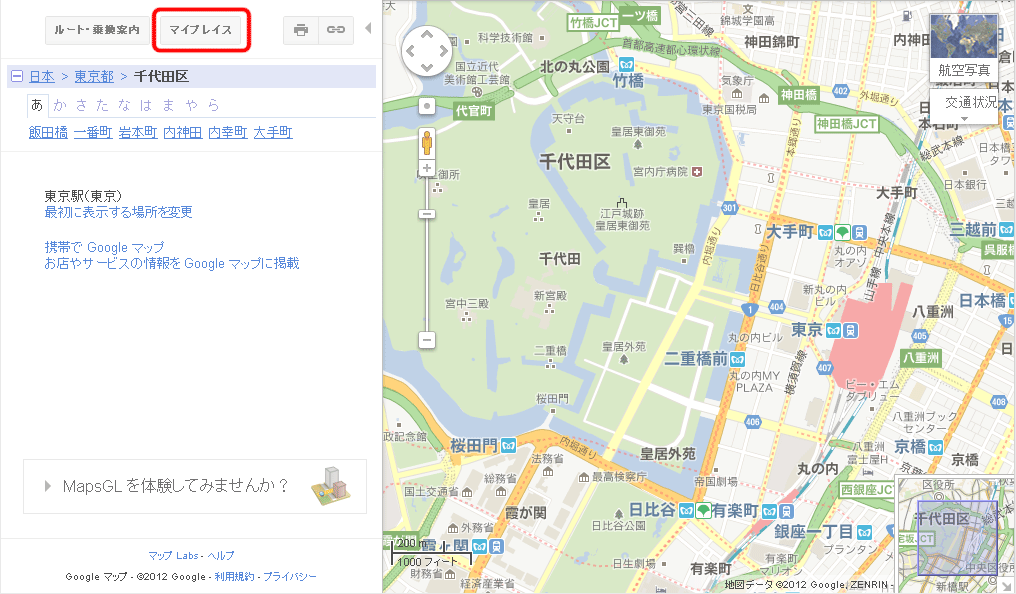
1.「GoogleMapのページ」にアクセス。「マイプレイス」ボタンをクリック。
2.「地図を作成」をクリック
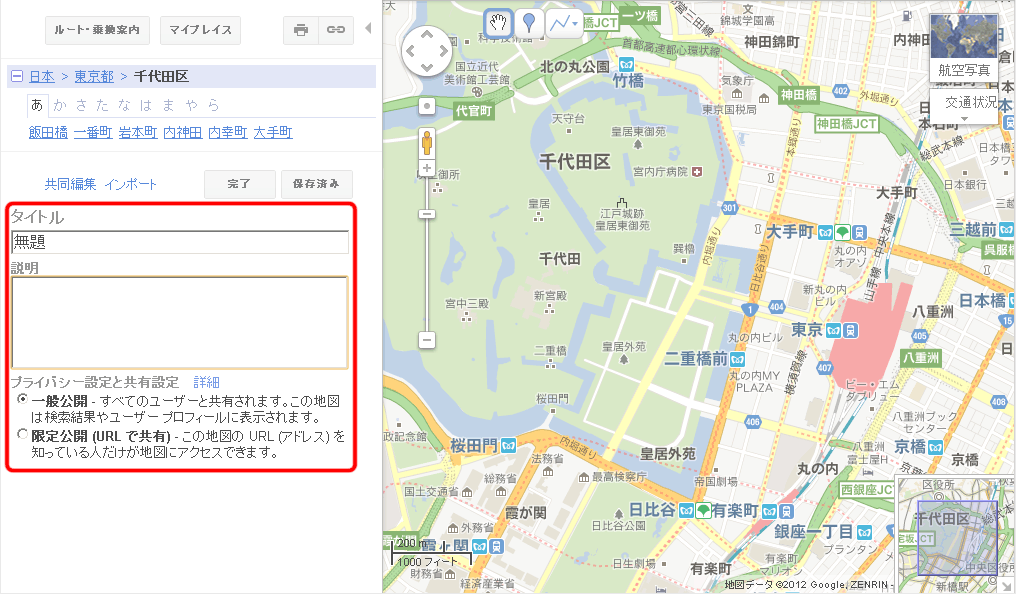
3.「タイトル」と「説明文」を入力。「共同編集」をクリックして編集者を選ぶかどうかを設定。
4.上の検索ボックスに住所を入力して目的地を設定していきます。目的地の設定が終わったら、完了をクリック。
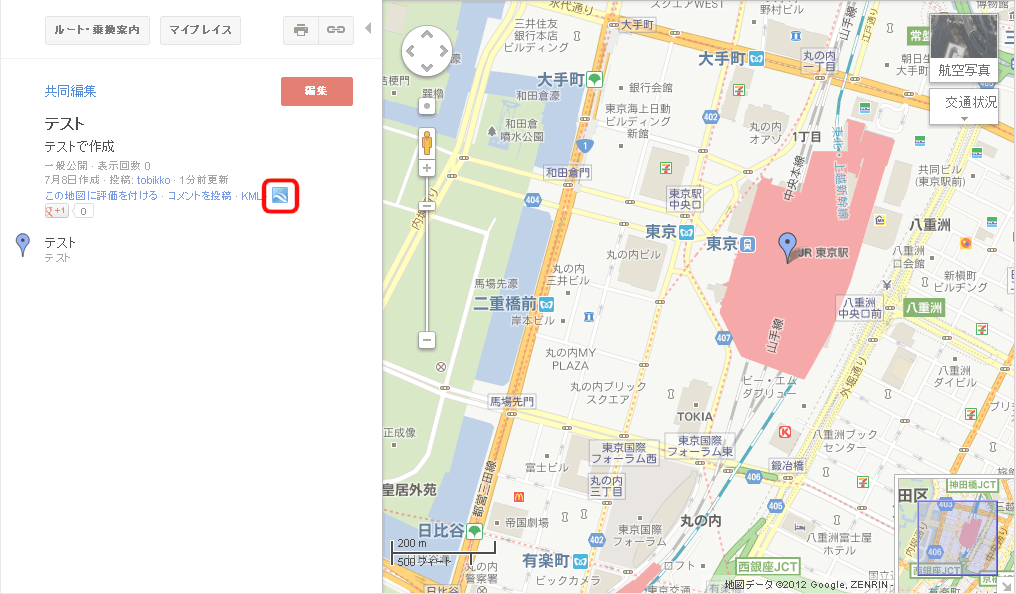
5.地図情報を取得できる「KMLアイコン」をクリックして保存します。
マップ名.kmlというファイルがダウンロードできると思います。
(KMLアイコンはマイマップ作成後数分で利用できるようになります。またマップへの変更内容も保存後すぐには反映されないので、注意してください。)
KMLというテキストリンクについて
KMLという文字リンクのKMLファイルは目的地の情報が入力済みのものです。地図の変更がリアルタイムに反映されません。そのため頻繁に情報を更新する地図には向いていません。
反面マップを読み込む動作は速く、ファイルをアップロードしなおせば変更点がすぐに反映されるというメリットもあります。
PukiWikiにプラグインの導入
「googlemaps2」という素晴らしいプラグインが用意されています。
GoogleMap自体が非常に多機能なため、設定項目が沢山ありますが、豊富にサンプルが用意されているので、参考にしながら設置すれば、迷うことなくできると思います。
プラグインgooglemaps2の導入方法
1.まずは「ダウンロード」から最新版「2.3 UTF-8」をダウンロード。解凍すると何種類かファイルがありますが、全てpluginフォルダに入れます。
2.プラグインのカスタマイズ
2-1.このプラグインはGoogleMap2用なので、GoogleMap3に対応させるため多少カスタマイズします。
GoogleMap2から3への変更点は、非商用に関してAPI Keyが必要なくなりました(表示数に制限あり)。したがって「googlemaps2.inc.php」の49行目を
define ('PLUGIN_GOOGLEMAPS2_DEF_KEY', '');
とすることで動作するようになります。
2-2.ホイール操作で拡大縮小
プラグインには当該項目のオプションが無いので、自分で追加する必要があります。
「googlemaps2.inc.php」の350行目
map.setCenter(PGTool.getLatLng($lat, $lng, "$api"), $zoom, $type);
の直後に以下のコードを追加。
var marker_mgr = new GMarkerManager(map);
これでホイールで拡大縮小ができるようになります。
実際にPukiWikiにGoogleMapを設置します
Wikiの編集画面で以下のように入力します。
&googlemaps2(width=590px, height=300px, lat=36.258445, lng=139.459677, mapctrl=small, typectrl=none, zoom=14, geoxml=http://aqwiki.net/aqmap.kml);
解説
「widthとheight」は地図のサイズ。
「latとlng」はデフォルトの座標。(GoogleMapで目的の場所へマウスを合わせて右クリック、「この場所について」を選択すると上の検索ボックスに座標が表示されます)
「mapctrl=small」はコントローラーのサイズ。
「typectrl=none」は衛星画像への切り替えボタンなどの表示。noneで非表示。
「zoom=14」は地図の縮尺。数字が多くなるほどズーム表示。
「geoxml」はGoogleMapで作ったマイマップ用KMLの保存場所を指定します。ちなみにマイマップで更新した情報がKMLファイルに反映されるまで数時間から1日程度時間がかかります。
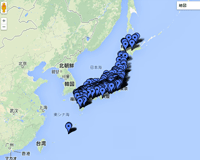
以上の設定でグーグルマイマップをPukiWikiに表示できます。
編集画面で「&googlemaps2_mark()」という指定をすれば、設置したページオリジナルのマークを設定できます。
補足
PukiWikiのページ名に半角の「‘(クォーテーションマーク)」があると地図が表示できない不具合があるようです。その場合はページ名は全角のクォーテーションマークを使用しましょう。
以下、個人的なメモとしてgooglemaps2の設定コピペ
googlemaps2 † 書式(オプションを省略するとデフォの値が用いられます) &googlemaps2(?option=value, ...?); #googlemaps2(?option=value, ...?) オプション key Googleから取得したKey mapname 複数の地図を張る場合に必ずユニークな名前を指定してください。一枚だけの時は省略可。 width 横幅。スタイル指定。ex. 640px, 100%など。 height 縦幅。スタイル指定。 lat 中心座標の緯度 lng 中心座標の経度 zoom 倍率(0~19) type 地図のタイプ(normal, satellite, hybrid) mapctrl 地図の倍率変更などのボタン。(none,normal,smallzoom, small, large(largeはnormalと同じ)) typectrl 地図と衛星写真切り替えボタン。(none, normal) scalectrl 縮尺の表示。(none, normal) overviewtype オーバービューマップの地図のタイプ(auto, normal, satellite, hybrid)。autoはtypeの切り替えに連動。(2.3で廃止) overviewctrl オーバービューマップの表示。hide, showはどちらも表示だが、初期状態が隠れているか表示しているかの違い。(none, hide, show) overviewwidth オーバービューマップの横幅ピクセル数(px,%などの単位をつけないでください) overviewheight オーバービューマップの縦幅ピクセル数(px,%などの単位をつけないでください) togglemarker マーカーの表示を切り替えるチェックボックスの表示。(true or false) noiconname togglemarkerで使用する。アイコン無しマーカーに使用するラベル。 dbclickzoom ダブルクリックでズームする。(true or false) continuouszoom 滑らかにズームする。(true or false) geoctrl 住所から地図を移動するGeocoderコントロールの表示(show, none) (2.2から)(2.3で廃止) crossctrl 地図中央のセンタークロスの表示(show, none)(2.2から) geoxml KML、GeoRSSのURL。マイマップで作図して、そのKMLを読み込んだり。(2.2から) googlebar GoogleBarの表示。(true or false) (2.3から) importicon Pukiwikiのページ名。指定されたページのgooglemaps2_iconを全て読み込む。 (2.3から) backlinkmarker 地図のページへリンクしている全てのページから最初に見つかったgooglemap2_markを各ページにつき一つ読み込んで表示する。バックリンクが多いと重くなるかもしれない。(true or false) (2.3から) 特殊オプション define class ↑ googlemaps2_mark † &googlemaps2_mark(lat, lng ?, option=value, ...?); #googlemaps2_mark(lat, lng ?, option=value, ...?) オプション map マーカーをつけるマップ名。googlemaps2のmapname。省略したらデフォの値になる。 title マーカーの名前 caption マーカーの説明 image 画像。名前がhttp~で始まらないものはページに添付された画像と判断する。 zoom 倍率(0~17) icon マーカーのアイコン(googlemaps_iconでiconを事前に作成しておく) nolist 地図以外のマーカーリスト(上の例でいえば地図の下のやつ)に出力しない。(0 or 1) noinfowindow フキダシを表示しない(0 or 1) noicon アイコンを表示しない(0 or 1)。これがtrueだとnoinfowindowもtrueになる。 alink マップ上のinfoWindowと本文中のテキストをリンクさせる(0 or 1) maxurl ふきだしを最大化したときに表示するPukiwikiのページ名かページのURL。URLは地図と同じドメインでなければならない。(2.3で廃止。2.3.0では一応まだmaxcontentの別名として機能している。) maxzoom マーカーを表示する、地図の最大ズーム値(0~17) (2.2から) minzoom マーカーを表示する、地図の最小ズーム値(0~17)(2.2から) maxtitle ふきだしを最大化したときのタイトル(2.3から) maxcontent ふきだしを最大化したときに表示するPukiwikiのページ名かページのURL。URLは地図と同じドメインでなければならない。(2.3から) titleispagename titleをページ名にする。 特殊オプション define class 出力されるリストとマーカーのフキダシの書式を変更するにはgooglemaps2_mark.inc.phpの PLUGIN_GOOGLEMAPS2_MK_DEF_FORMATLIST と PLUGIN_GOOGLEMAPS2_MK_DEF_FORMATINFOをそれぞれ 書き換えてください。これらの定数で定義されているテンプレートは%title%と%caption%と%image%の文字列を各マーカーのそれに置き換えます。 ↑ googlemaps2_icon † &googlemaps2_icon(name, ?, option=value, ...?); #googlemaps2_icon(name, ?, option=value, ...?) オプション image アイコン画像 shadow 影の画像 iw アイコン画像の横幅 ih アイコン画像の縦幅 sw 影の画像の横幅 sh 影の画像の縦幅 ianchorx アイコンの位置調整 ianchory アイコンの位置調整 sanchorx フキダシの位置調整 sanchory フキダシの位置調整 area アイコンの透明領域のcoordsリスト。クリッカブルマップ。例 area="1 1 4 1 4 4 1 4" transparent アイコンの透明領域指定用pngファイル。 特殊オプション define class googlemaps2_iconの第一引数でアイコンの名前を指定します。 以下の引数でアイコンと、アイコンの影のURLとそれぞれのサイズを指定します。 アイコンと影は左上の座標を原点にして重ねて表示されます。 オプションのianchorx, ianchoryはアイコンと影の表示位置を調整します。デフォルトでは左上がマーカーの座標になるので、上の例のように画像の下の真ん中あたりを座標に合わせたいときは、ianchorx = アイコンの横幅/2, ianchory = アイコンの縦幅でよいです。省略された時は0になります。 sanchorxとsanchoryはマーカーをクリックしたときに表示されるフキダシの位置調整をします。デフォルトではアイコンの左上に付きます。上の例では上辺の真ん中に来るように調整してます。省略された時は0になります。 アイコンの画像ではページ添付された画像を使うことはできません。 アイコンの作り方 TODO ↑ googlemaps2_draw † &googlemaps2_draw(command, ?, option=value, ...?); #googlemaps2_draw(command, ?, option=value, ...?) コマンドで描画を指定して、そのコマンドが必要とするオプションを指定する。 コマンド line //(35.1, 135.1) (35.2, 135.2) (35.3, 135.3) を通る線を引く。 &googlemaps2_draw(line, width=10, opacity=0.5, color=#00FF00, 35.1, 135.1, 35.2, 135.2, 35.3, 135.3); 省略可能オプション map, weight, opacity, color rectangle //(35.1, 135.1)と対角が(35.2, 135.2) の四角形 &googlemaps2_draw(rectangle, lat1=35.1, lng1=135.1, lat2=35.2, lng2=135.2); 省略可能オプション map, lat1, lng1, lat2, lng2, weight, opacity, color, fillopacity, fillcolor circle //(35.0,135.0)を中心とした半径10kmの円 &googlemaps2_draw(circle, lat=35.0, lng=135.0, radius=10); 省略可能オプション map, lat, lng, radius, weight, opacity, color, fillopacity, fillcolor arc //(35.0,135.0)を中心とした半径10kmの0度から180度までの弧を描画 &googlemaps2_draw(arc, lat=35.0, lng=135.0, radius=10, stangle=0, edangle=180); 省略可能オプション map, lat, lng, radius, inradius, stangle, edangle, weight, opacity, color, fillopacity, fillcolor ngon //(35.0,135.0)を中心とした半径10kmの正5角形の描画 &googlemaps2_draw(ngon, lat=35.0, lng=135.0, radius=10, n=5); 省略可能オプション map, lat, lng, radius, rotate, n, weight, opacity, color, fillopacity, fillcolor polygon //(35.1, 135.1) (35.2, 135.2) (35.3, 135.3) を頂点とするポリゴンの作成。 &googlemaps2_draw(polygon, width=10, opacity=0.5, color=#00FF00, 35.1, 135.1, 35.2, 135.2, 35.3, 135.3); 省略可能オプション map, weight, opacity, color, fillopacity, fillcolor オプション opacity 線の透明度 0.0~1.0 weight 線の太さ color 線の色 #RRGGBB指定 fillcolor 塗りつぶしの色 #RRGGBB指定 (2.2から) fillopacity 塗りつぶしの透明度 0.0~1.0 (2.2から) map 描画対象のmap名 lat 緯度 lng 経度 lat1 緯度1 lng1 経度1 lat2 緯度2 lng2 経度2 radius 半径。単位はkm inradius arcを描画する時の内側の半径。単位はkm。(2.2から) stangle 開始角 edangle 終了角 rotate 回転度数 n 正n角形の頂点数 特殊オプション define class ↑ googlemaps2_insertmarker † #googlemaps2_insertmarker(?, option=value, ...?) ブロック型しかありません! オプション map マーカーをつけるマップ名。googlemaps2のmapname。省略したらデフォの値になる。 direction マーカーリストを上に追加していくか、下に追加していくか。(up or down) フォームからマップの中央にマーカーを登録する。ドラッグしたりマップを動かすと、マップ中央の位置情報が動的に更新されるので、マーカーを付けたいところをダブルクリックして中央に持ってきて、タイトルと詳細を記入してポストするだけです。
とても便利なプラグインで作業時間が大幅に短縮できました。
そこで次は、エクセルで作った住所録を使ってGoogleマイマップにマークを追加する方法を解説します。





 PukiWikiにgooglemaps3を導入して、Google MAPを表示する方法
PukiWikiにgooglemaps3を導入して、Google MAPを表示する方法 PukiWikiへ「attachref.inc.php」と「areaedit.inc.php」プラグインの導入
PukiWikiへ「attachref.inc.php」と「areaedit.inc.php」プラグインの導入 Excelの住所録を使ってGoogleMapのマイマップを制作する方法
Excelの住所録を使ってGoogleMapのマイマップを制作する方法 PukiWikiで日本以外の国からの編集を拒否する方法
PukiWikiで日本以外の国からの編集を拒否する方法 BIGLOBEモバイルに乗り換えてわかった格安SIMへ乗り換えることの煩わしさ
BIGLOBEモバイルに乗り換えてわかった格安SIMへ乗り換えることの煩わしさ FuckAdBlockを利用して自由自在にAdblock対策をする方法
FuckAdBlockを利用して自由自在にAdblock対策をする方法


























分かりやすいご説明、誠にありがとうございます。
PukiWiki を本日使い始めたばかりですが、すぐ地図を掲載できました!
http://aqua-scape.net/KonyokuList/index.php
コメントありがとうございます。
お役に立てたようで何よりです。