人気ブログにふさわしいロゴと配色を学ぼう
ブログは多くの場合、イメージはフリーのものを使います。そのためイメージに統一感を持たせるのは困難です。
更にAdsenseのように自動で切り替わる広告や、リンクに加える他人のサービスについては、色のコントロールは実質不可能です。
このようにブログは記事が増えるほど、人気が出るほど色彩の氾濫が起こりやすい独特のメディアと言えます。
そこで今回は人気ブログの配色を分析することで、色数が増えても破綻しない配色を学んで行きます。
今回の分析
- 「Authority」で人気ブログを10サイトをピックアップ。
- ロゴデザインからサイトの目指す方向性を探ります
- 「メインカラー」「サブカラー」「アクセントカラー」と色を分解します
- Webサイトの設計で重要な「linkカラー」と「visitedカラー」も合わせて分析します
1.Gigazine
説明
日々のあらゆるシーンで役立つ情報を提供するIT系ニュースサイト。毎日更新中。
ロゴデザイン
カラフルで情報が溢れている楽しいイメージの配色。彩度を落としてトーンを揃えることで、うるさくなりすぎるのを抑えています。また古いおもちゃのパッケージを見るようなレトロ感も感じます。太い縁取りが親しみやすさを感じさせます。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R255、G221、B0 | ffdd00 | |
| サブカラー | R224、G63、B72 | e03f48 | |
| linkカラー | R0、G0、B225 | 0000ff | |
| visitedカラー | R110、G89、B175 | 6e59af |
メインカラーの補色にlinkカラーを持ってきています。こうすることでリンクが引き立ちます。このままだとビビットですぎてうるさくなるので、サブカラーはロゴと同じく彩度を落とした色になっています。ロゴと彩度を合わせることでサイト全体の雰囲気を保っています。
ロゴでカラーをたくさん使っているので、同じように色数を増やして情報満載感を出したいところですが、カラフルな画像と広告があるためこれが限界の色数だと思います。
2.lifehacker
説明
ガジェットなどを駆使し、スマートに楽しむ仕事術「Lifehack」。「ライフハッカー[日本版]」では、その言葉を広義に捉え、生活全般に役立つライフハック情報を日々お届けします。
ロゴデザイン
多くの情報を扱うブログにしてはおとなしめの配色。ブログのタイトルに日本版とあるように、本家はアメリカです。そのためロゴデザインを襲踏しています。
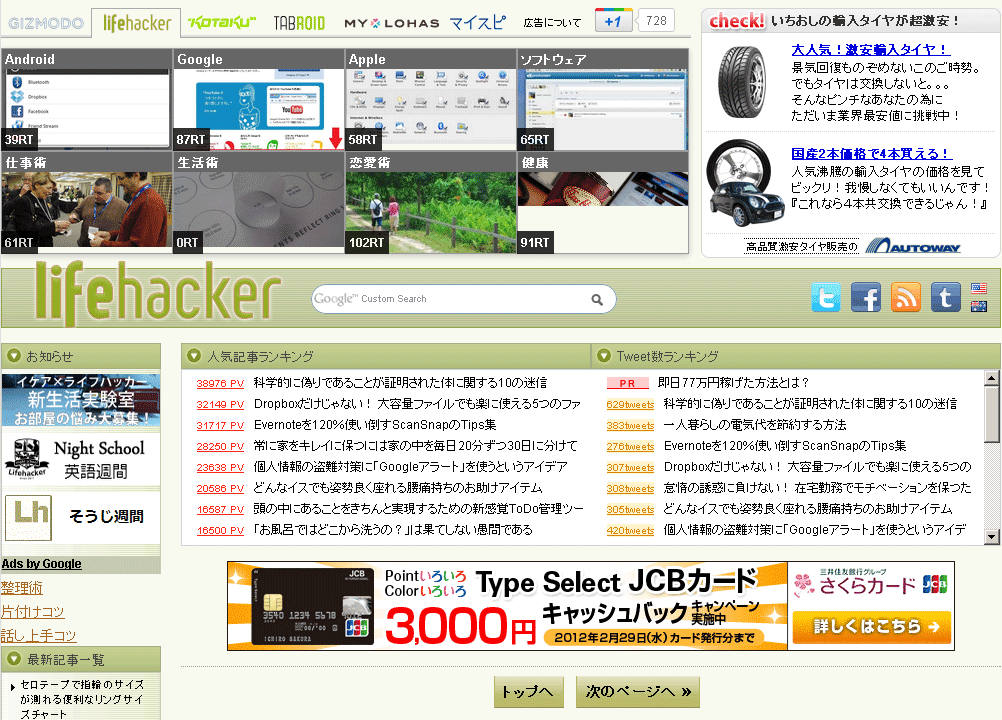
しかし日本版は他のブログと合わせる形で画像や広告、RSSリンクなどの情報が満載のため、ロゴがかなり埋没しています。要素を日本仕様にすると、デザインの整合性を保つのは難しいようです。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R178、G190、B125 | b2be7d | |
| link、visitedカラー | R120、G110、B41 | 786e29 |
ロゴに合わせてかなり落ち着いたトーンのメインカラーのみという配色です。コンピューター色とでもいうのでしょうか、MS-DOS時代のグリーン文字を思い出します。
この配色は本家のアメリカ版Lifehackerから来ています。画像やリンク、さらに広告の多い日本版ではすこし弱い気がします。しかし極端に抑えられた配色が、本文の読みやすさにつながっています。ガラパゴス的な情報や機能満載が好きな日本人には、弱く感じる抑えた配色がちょうどいいのかもしれません。
3.かちびと.net
説明
かちびと.netはビジネスに繋がるWebマーケティング、SEO、ソフトウェアや有益なWebサービス情報を配信する、価値人、勝ち人を目指す方のマーケティングブログです。
ロゴデザイン
インスピレーションを表すように、マウスオーバーするとOの部分がライトのように点灯します。
文体から硬派な印象を持っていたので改めて見ると可愛らしくて意外でしたw
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| アクセントカラー | R233、G27、B27 | e91b1b |
技術系のブログでは、本文の内容を理解するのに邪魔になる要素は嫌われます。過度な装飾や広告がそれにあたります。このブログはその典型で、限界まで色を絞っています。基本的には罫線とグレーの囲いだけでデザインされています。
色があるのはリンクをマウスオーバーした時と、本文の<h3>要素に飾りがあるだけです。
基本的に色彩があるのは記事のイメージと広告だけです。ここまで配色を絞って、読みやすくデザインするのはテクニックが必要で一朝一夕にはいきません。
4.痛いニュース
説明
2ちゃんねるで見つけた痛いニュースをピックアップしてお伝えします。
ロゴデザイン
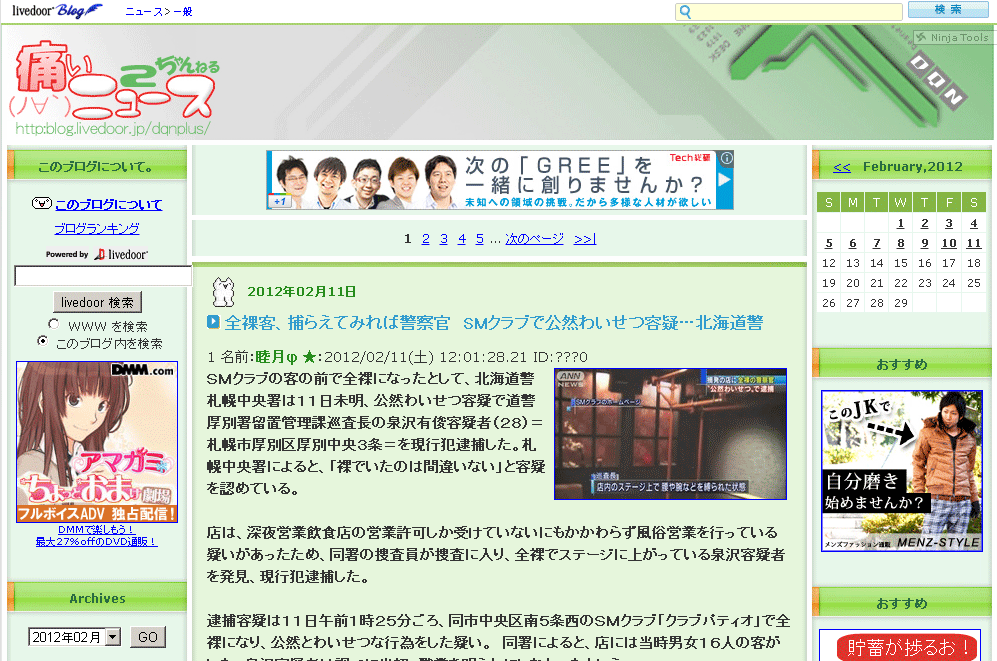
2chまとめサイトらしく顔文字をつかったロゴデザインです。ロゴらしいディスプレイ文字にグラデーション。目立つ赤い縁文字に立体感のある雲のような文字を合わせています。ナビゲーションやタイトルと同じく、2chらしさが感じられます。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R131、G180、B71 | 83b447 | |
| ベースカラー | R230、G246、B220 | e6f6dc | |
| アクセントカラー | R250、G150、B40 | fa9628 | |
| linkカラー | R0、G0、B225 | 0000ff | |
| visitedカラー | R35、G58、B91 | 233a5b |
プリント基板風のカラーが特徴です。グリーンは目に優しく、オレンジも色相的に離れた位置にあるため、良いアクセントカラーになっています。
リンクはオーソドックスな色で迷うこと無くリンクであることがわかります。統一感や新しさはありませんが、オーソドックスでわかりやすい配色です。
5.TechCrunch
説明
次世代のウェブ社会に影響を与えるスタートアップ・新サービス・スクープねたを毎日リアルタイムで綴るブログ‐TechCrunchの日本語版サイト
ロゴデザイン
こちらもアメリカが本家のため色は踏襲していますが、日本版は線が細くて洗練された印象を受けます。本家を見ればわかりますが、DOS画面を想起させるグリーンを使っています。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メイン、linkカラー | R0、G141、B0 | 008d00 |
メインカラーとlinkカラーを統一することで、すっきりして読みやすく、ビジネス系のブログとしての信頼感も併せ持っています。本家と同じく背景と高コントラストの文字で、多くの人に正確に情報を伝えるという姿勢を感じます。
ほとんどの新聞社のサイトは白地に黒文字の構成になっています。これはプリントされることを想定しているという理由もありますが、色弱の方や、全盲の方のための音声読み上げるソフトへ対応するために白黒、もしくは高コントラストになっています。新聞社のサイトのように「硬派で信頼感を持たせる配色」をまねるのも良い手法です。
6.アルファモザイク
説明
巨大掲示板2ちゃんねるのスレッドを紹介するブログです。
ロゴデザイン
「‘ヒラギノ角ゴ Pro W3′,’Hiragino Kaku Gothic Pro’,’メイリオ’,Meiryo,’MS Pゴシック’,sans-serif」でベタ打ちです。リンクには画像を添えたり、コメント数を表示するなど、多様な仕組みがありますが、ロゴはシンプルです。機能性・スピード重視の姿勢がうかがえます。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R87、G95、B115 | 575f73 | |
| サブ、linkカラー | R224、G63、B72 | 660000 | |
| ベースカラー | R245、G245、B219 | f5f5db |
2chまとめ系にしては落ち着いたメインカラーです。彩度もそれほど高くなく、サブとlinkカラーを同じにすることで色の氾濫を抑えています。ベースカラーもベージュと万能の色を持ってきていて見やすさへの配慮がうかがえます。
画像や広告が多く、かなり目を惹くので、これだけ落ち着いた配色でも落ち着いたイメージはありません。2chまとめ系で色を制御する難しさわかります。
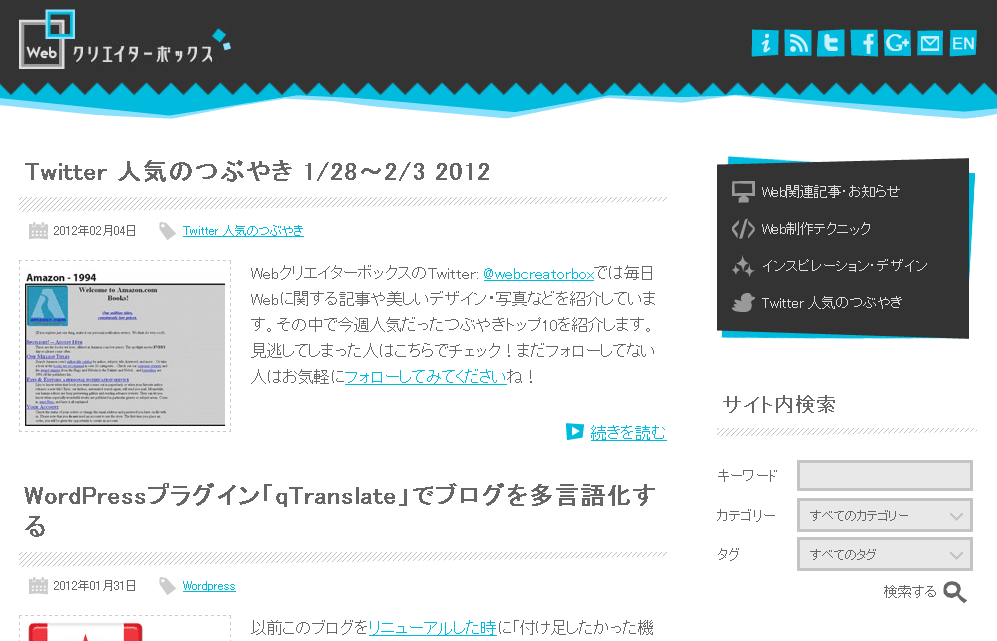
7.Webクリエイターボックス
説明
WebデザインやWebサイト制作、最新のWeb業界情報などを紹介していくサイト。
ロゴデザイン
四角い囲いは、サイトの説明にもある「幸福の箱(Mana’s Box)」をイメージしたのでしょうか。折り紙で手作りしたような雰囲気は、サイトデザインと統一感があります。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メイン、link、visitedカラー | R0、G187、B221 | 00bbdd | |
| サブカラー | R51、G51、B51 | 333333 |
文字にも飾りにも使える鮮やかなブルーが特徴です。linkやvisitedカラーも統一することでサイトに一体感が出ています。
ピンキングはさみで折り紙を切ったような遊び心あるデザインが楽しげです。色数が少ないため、楽しさを残しつつ、すっきりとした印象に留めています。
ところどころに配置された調和色であるグレーが、単体だと強すぎるメインカラーの主張を和らげる役割を果たしています。無彩色を緩衝材として使う方法は、カラフルなデザインでよく使われるテクニックです。
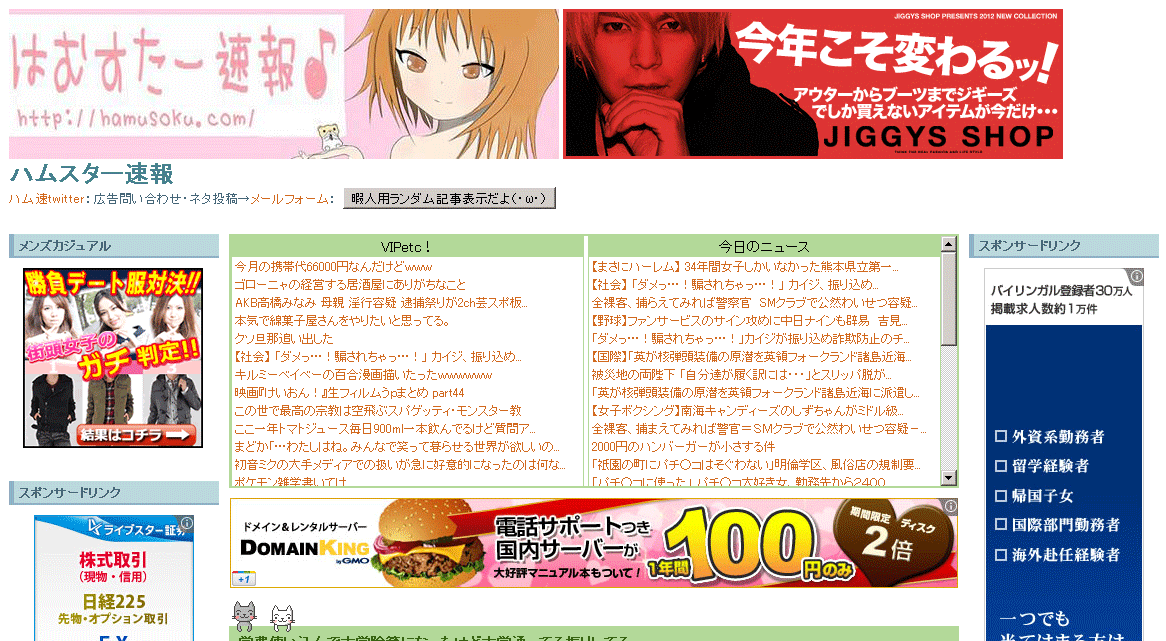
8.ハムスター速報
説明
ハムスターがまとめる2ちゃんねるスレッド紹介ブログです。
ロゴデザイン
訪れるごとにロゴが変わります何種類あるんでしょうか?ブログの内容が刺激的なので、これくらい可愛いロゴのほうがいいのかもしれません。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R76、G128、B140 | 4c808c | |
| サブカラー | R51、G102、B25 | 336619 | |
| アクセントカラー1 | R204、G0、B0 | cc0000 | |
| アクセントカラー2 | R51、G0、B225 | 3300ff | |
| link、visitedカラー | R210、G105、B30 | d2691e |
基本は落ち着いた色彩のメインとサブカラーで構成されています。メインカラーは本文にも使われています。リンクがメインカラーの補色になっているためサイト内でよく映えています。
本文にかなり強い色のアクセントカラーを使っているため、本文の色は食傷気味です。タイトルや取り上げるスレッドからも分かるように、大げさに表現したり、面白さを煽っるスタイルのため、これくらいの元気な配色が丁度いいのかもしれません。
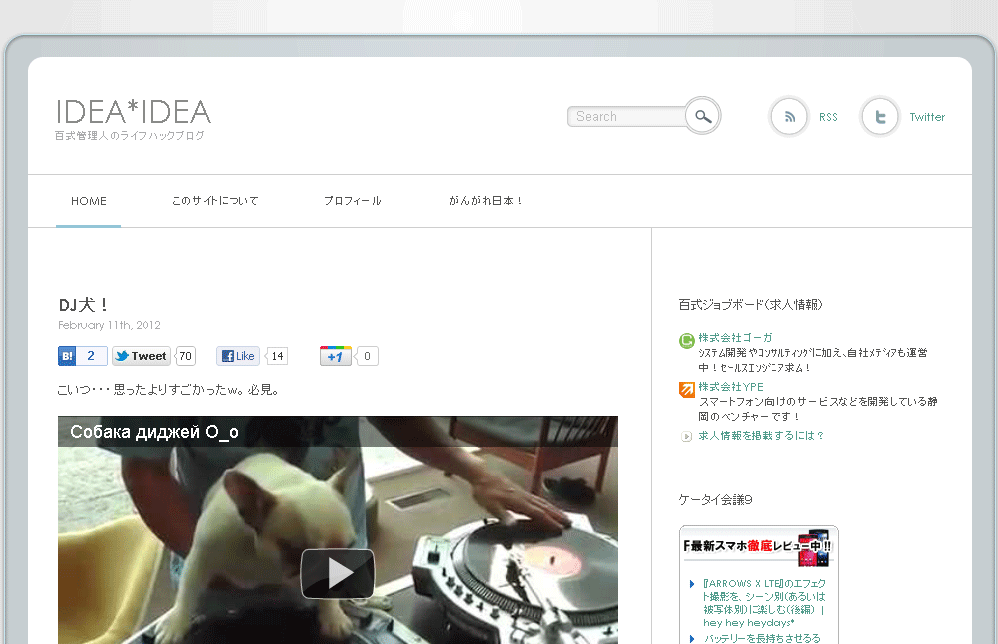
9.IDEA*IDEA
説明
百式管理人のライフハックブログ
ロゴデザイン
「“Century Gothic”, Arial, Helvetica, sans-serif」のベタ打ちです。微妙に異なるブルーで構成されたブログですが、明度の低い色を使っていること、ホワイトスペースを十分とっていることで、ベタ打ちながら視覚的に目立ちます。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R198、G206、B209 | c6ced1 | |
| サブカラー | R149、G192、B213 | 95c0d5 | |
| link、visitedカラー | R80、G152、B143 | 50988f |
色相を統一した配色になっています。面積の多い順に薄い色を割り当てる方法が取られていてます。この手法は要素の重要度よりも、デザイン重視の場合に使われます。色の選定にルールを作るため、色彩の専門知識が無くても運用しやすいというメリットがあります。またモニターや紙の種類で色味をシビアにコントロール出来ない場合にも有効です。
落ち着いた彩度の低いブルーを組み合わせることで、洗練されたクールな印象を受けます。
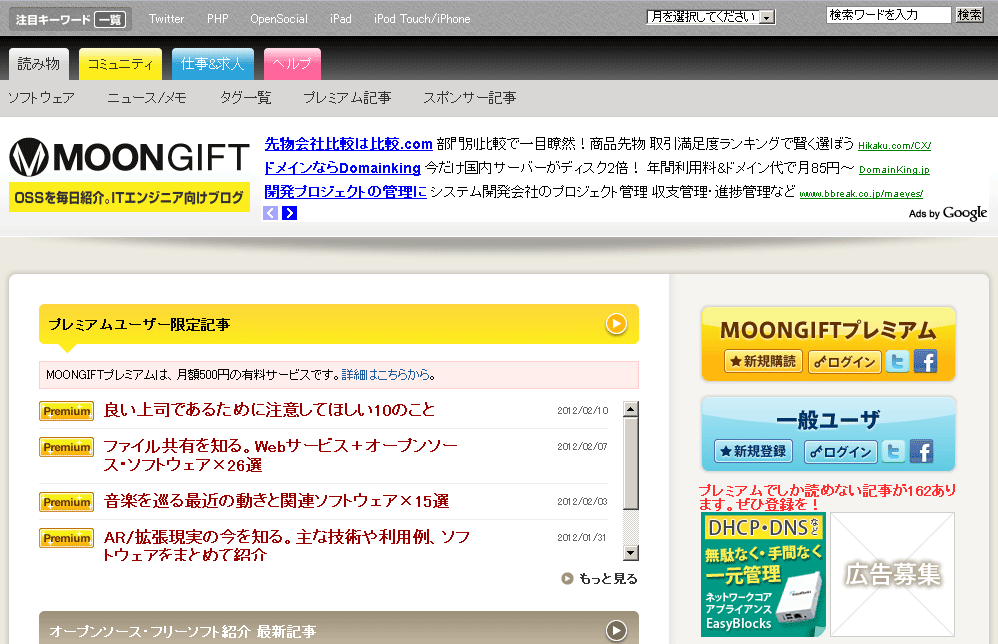
10.MOONGIFT
説明
MOONGIFTはオープンソース・ソフトウェア紹介を軸としたITエンジニア、Webデザイナーのためのブログです
ロゴデザイン
ロゴのすぐ横に広告が入るため、負けないように白地に黒文字、下には黄色い帯に黒文字と主張の強いロゴになっています。
ブログで使用されているカラー
| 色 | RGB | 16進数 | |
| メインカラー | R198、G206、B209 | fced1b | |
| サブカラー1 | R45、G161、B216 | 2da1d8 | |
| サブカラー2 | R255、G102、B153 | ff6699 | |
| サブカラー3 | R120、G107、B88 | 786b58 | |
| アクセントカラー | R163、G26、B25 | a31a19 |
鮮やかなトーンで色を揃えています。各色がそれぞれ色相が離れているため「機能がたくさんあって情報満載のブログ」という雰囲気を作るのに成功しています。しかしこのままだとビジネス系のブログとしてはそぐわないところもあります。そこでグレーやベージュを使って濃い色彩を中和してるようです。
これらのカラーを基本として格要素を配色していますが、内容と色彩の連携はされていないようです。例えば「ロゴ」「コミュニティ」「プレミアム」という各要素はそれぞれ違うものですが、全てメインカラーで構成されているため、少し戸惑うかもしれません。
まとめ
ロゴと色彩について気がついた点。
- ロゴは読みやすく、あまり加工されないものが多い。
- ロゴとサイトのカラーは統一されている。
- ロゴが大きいほどサイトの色数が多く賑やかな配色。ロゴの主張が控えめだと配色も控えめ。
- メインで使われている色数は多くて2色。ピンポイントの色を入れると5色程度。
- 記事の内容が多彩なサイトほど色数が多い。
- 技術系ブログは色数が少ない。
- セオリー通りに「トーンで揃える」か「色相で揃える」サイトが多い。
- link、visitedカラーも調整している。メインカラーに統一することで色数を抑える例が多い。
ロゴデザインと色彩には意外に相関関係がありました。人も外見からある程度推し量れるのと同じでしょうか。
ぱっと見てサイトの雰囲気を理解してもらうには、このへんのセオリーも抑えたほうがいいかもしれません。
ある程度は予想していましたが、思ったよりも使われている色数が少ないなというのが実感です。ブログというとカラフルなイメージがあったのですが、そのほとんどが広告やキャッチーな画像によるものです。
それら、ただでさえ氾濫しがちな色彩を抑えるために、link、visitedカラーも統一したり、下地にグレーやベージュを使って調和させたりと、色彩を制御するのに力を注がれているようです。
Webサイトを設計する段階で、テストの広告や画像を入れて全体のイメージを掴まないと、どんどん色が氾濫して統一感のないサイトになります。はじめは「少し寂しいかな?」と思うくらいで丁度いいと思います。
おすすめはメインカラーを1色決めて、コーポレートカラーのように多用することです。そうすることで「らしさ」を演出できるからです。
訪問者に「あ、またこのサイトか。前もお世話になったな」と思わせれば、サイトへの信頼感にも繋がります。有益なサイトという認知度が高まればブックマークされる機会も多くなるはずです。
次は各記事の構成について分析していきます。



















 「人気ブログの作り方」効果的なナビゲーションを人気10ブログから分析
「人気ブログの作り方」効果的なナビゲーションを人気10ブログから分析 Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ
Internet Explorer 9 の最新版でも改善されない致命的なHelveticaバグ Internet Explorer 8で10pxのフォントが崩れる
Internet Explorer 8で10pxのフォントが崩れる 「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果
「人気ブログの作り方」最高のアクセスアップ法!記事とソーシャルメディアの相乗効果 「人気ブログの作り方」タブーに切り込む!人気ブログの儲かる広告の仕組み
「人気ブログの作り方」タブーに切り込む!人気ブログの儲かる広告の仕組み 「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析
「人気ブログの作り方」一瞬で惹きつけるタイトルを人気10ブログから分析 Web Fontの使い方とGoogle Fontsのオススメフォント 10選
Web Fontの使い方とGoogle Fontsのオススメフォント 10選