なんとも気持ちのよい正規表現による一括置換

管理をしているアクアリウムWikiではページごとに異なるdescriptionを設定していました。しかし、検索エンジンが高度化した現在、keywordも含め、descriptionを設定するメリットはほとんどありません。
そこでほとんどのページに書かれている、descriptionの記述を削除することにしました。
アクアリウムWikiは現在3000ものページがあるため、1つ1つ修正するのは手間がかかります。そこで以前紹介した、TextSS.netを利用して、正規表現で一括置換を行いました。
今回変更する点
1つ目は「#description(~)」の範囲を削除
「~」の部分がファイルごとに異なるため、一致した場合に削除という方法は使えません。
2つ目は上の部分を削除したことにって発生するファイル先頭の不要な改行を削除
ファイル中の改行は見やすくするために必要なため、ファイル先頭の改行だけを削除する必要があります。
TextSS.netで正規表現を利用して置換する方法
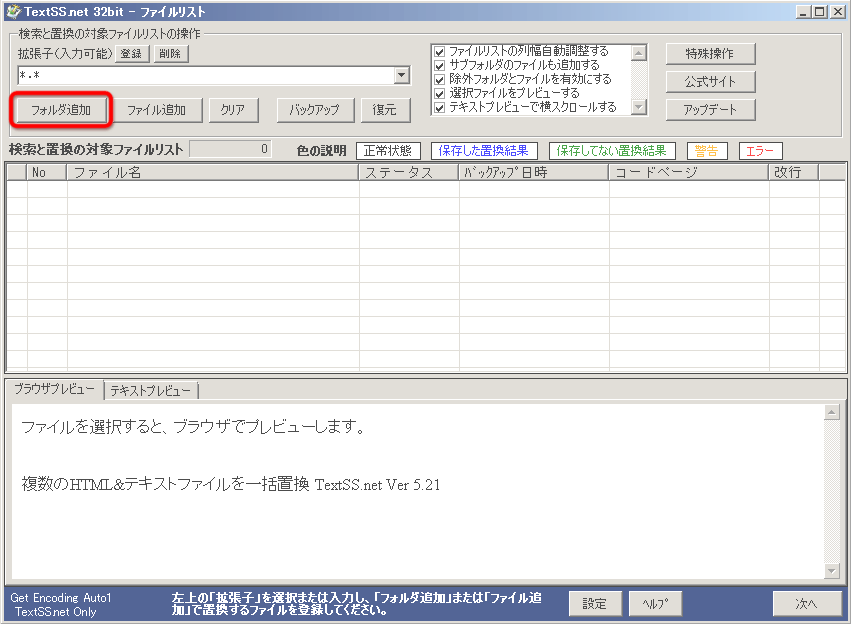
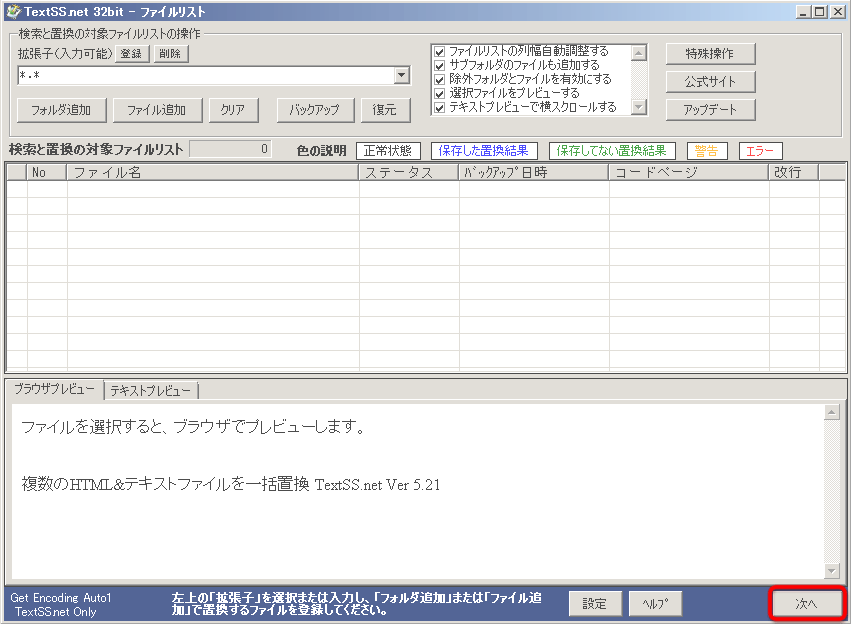
1.置換するファイルの保存されたフォルダを選択
まず置換するファイルの保存されているフォルダを選択します。
(サブフォルダにも対応しています)
続いて「次へ」ボタンをクリック。
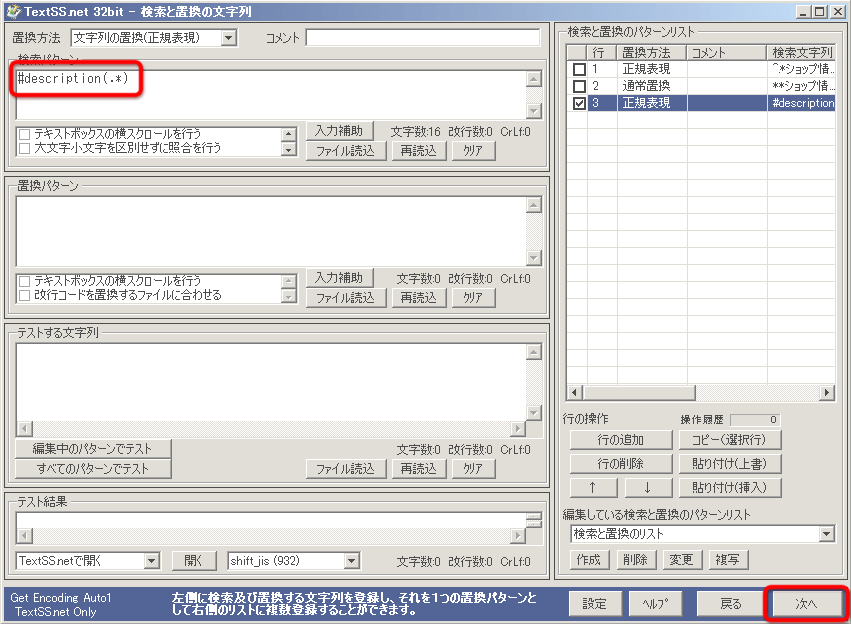
2.置換方法と検索パターンの設定
置換方法で「文字列の置換(正規表現)」を選択、上の検索パターンに「#description(.*)」と入力。「置換パターン」は空欄のままで、「次へ」ボタンをクリック。
ここでは正規表現の詳しい解説はしませんが、「.*」は任意の文字の繰り返しという意味です。つまり、「#description(」で始まって間に何かしらの文言があり、「)」で終わるパターン。という意味になります。(「)」が文言の中にある場合は行末を表す「$」を追記して#description(.*$)とする必要があります)
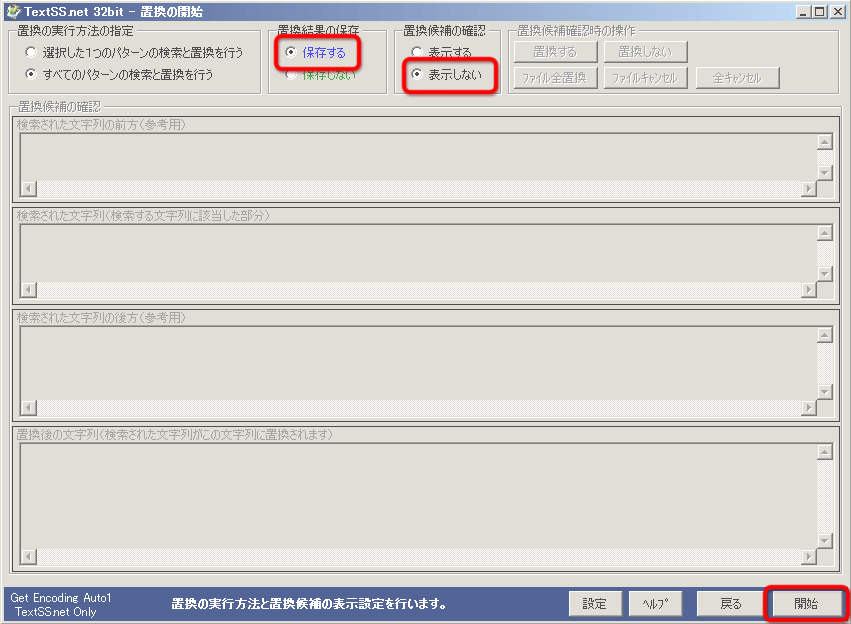
3.実行する方法を選択
「置換結果の保存」で「保存する」を選択。「置換候補の確認」にて「表示しない」を選択。
「開始」ボタンをクリック。開始してよろしいですか?というダイアログが出るのでOKをクリック。
以上で置換処理ができます。
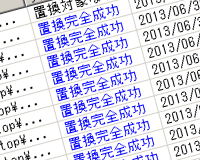
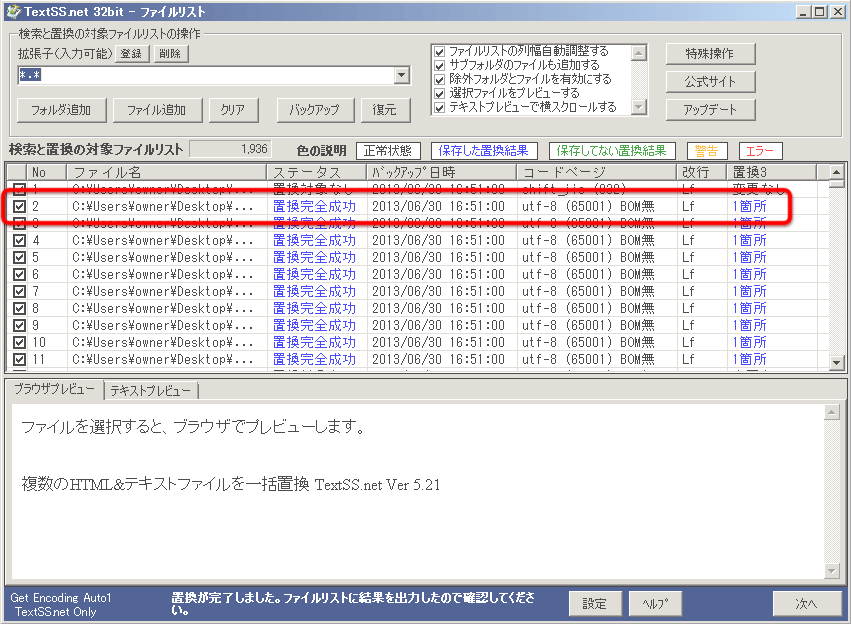
置換が完了したファイルは以下のように青文字で表示されます。
わずか数10秒で3000あまりのファイルを置換できました。
4.同じようにファイルの先頭にある不要な改行を削除
同じように「文字列の置換(正規表現)」を選択して「¥A¥n*」と入力して「置換パターン」は空欄のままで、「次へ」ボタンをクリック。
「¥A」はファイルの先頭を意味し、「¥n」は改行コードで、「*」は前の文字の繰り返しです。つまりファイルの先頭に改行がある場合は、改行を全て削除する。という指定になります。
わずか2度の設定で「#description(~)」の範囲を削除して、ファイル先頭の不要な改行を削除できました。
実行のテストを行ったり、忘れがちな正規表現を保存しておくこともできます。
このようにTextSS.netは非常に多機能かつ高速で動作するので、大量のファイルを処理する方におすすめです。





 複数のファイルを一括で変更したい
複数のファイルを一括で変更したい 知っているようで知らない秀丸の便利機能
知っているようで知らない秀丸の便利機能 Google Fontsの日本語フォント「Noto Fonts」の使い方
Google Fontsの日本語フォント「Noto Fonts」の使い方 文章作成を10倍楽にする方法!秀丸エディタの使えるマクロ10個まとめ
文章作成を10倍楽にする方法!秀丸エディタの使えるマクロ10個まとめ 貼るだけ簡単!アクセスが倍増するWordPress用OGPコード
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード 初めてでも理解できるようになる「Firefox機能拡張の開発」
初めてでも理解できるようになる「Firefox機能拡張の開発」