ページに合わせた抜粋を表示する
WordPressで抜粋を表示するには「the_excerpt()」というテンプレートタグを追加するだけです。とても便利ですが、この方法では全て同じフォーマットで出力されてしまいます。
「ホームでは要素が多いので短い抜粋、一覧ページでは内容を把握してもらいたいので長めの抜粋を表示したい」そんな需要は多いのではないでしょうか。
そこで今回は「functions.php」でフィルター関数を追加する方法を解説します。
今回の目標
- ホームで抜粋を表示したときは本文の長さを半分にする。
- 同じくホームでは「続きを読む →」を削除。
設定方法
設定するファイルは「wp-content > themes > twentyten > functions.php」にあります。(twentytenを使っている場合)
ホームで抜粋を表示したときは本文の長さを半分にする方法
「functions.php」を開いて最後に以下のタグを追加。
// ホームだけ抜粋の本文を半分に
function new_excerpt_mblength($length) {
if (is_front_page()) {
return 55;
}else {
return 110;
}
}
add_filter('excerpt_mblength', 'new_excerpt_mblength');
2行目「new_excerpt_mblength($length)」でマルチバイトの本文を指定
3行目「if (is_front_page())」でフロントページを表示しているときという条件を指定
4行目「return 55」でフロントページを表示しているときは55文字(マルチバイト文字だと27文字)
6行目「return 110」でフロントページ以外を表示しているときはデフォルトの110文字
9行目で新しいマルチバイト用のフィルター関数を追加
同じくホームでは「続きを読む →」を削除。
上の設定と同じく「functions.php」を開いて最後に以下のタグを追加。
// ホームだけ「続きを読む→」を削除
function new_excerpt_more($post) {
if (is_front_page()) {
return '...';
}else {
return '... <a href="'. get_permalink($post->ID) . '">' . '続きを読む→' . '</a>';
}
}
add_filter('excerpt_more', 'new_excerpt_more');
基本的に同じ構造なので詳しくは説明しませんが、「new_excerpt_more($post)」で続きを読むを変更しています。上の「…」がホームで抜粋を表示しているときの表記、elseの下にあるものがそれ以外のページを表示しているときの表記になります。
さらに詳しく知りたい方は「WordPress Codex「the_excerpt」のページ」を参照してください。
上の2つの変更で以下のようになります
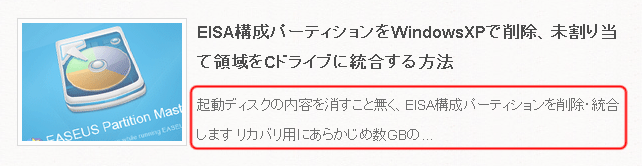
ホームで「the_excerpt()」を使った場合
本文の長さが通常の半分で、「続きを読む→」の表記がなくなっている。
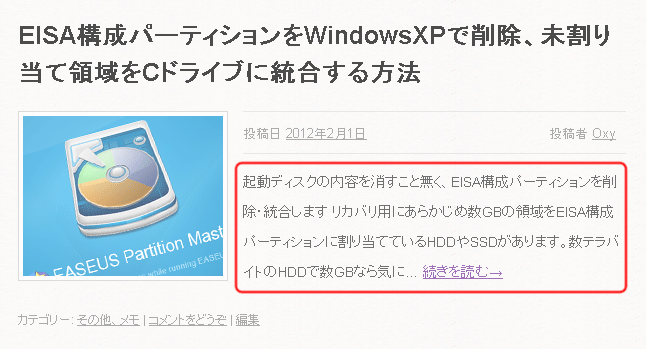
ホーム以外のページで「the_excerpt()」を使った場合
通常の本文の長さで、「続きを読む→」の表記がある。


 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 WordPressプラグインの仕組みとクラスを利用したより実践的な解説
WordPressプラグインの仕組みとクラスを利用したより実践的な解説 WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更
WordPress公式テーマTwenty Tenを子テーマでレスポンシブWebデザインに変更 WordPressにGoogle+、Facebook、Twitterボタンを追加
WordPressにGoogle+、Facebook、Twitterボタンを追加 WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう
WordPressに「トップへ戻る」ボタンを設置して、フックの仕組みについて学ぼう 貼るだけ簡単!アクセスが倍増するWordPress用OGPコード
貼るだけ簡単!アクセスが倍増するWordPress用OGPコード