楽して数百万枚の画像を処理するドロップレットを解説します

サムネイルの作成。画像サイズの変更。画質の調整。
そんなルーティーンワークは、フォトショップのドロップレット機能に任せましょう。
今回はせっかくなのでドロップレットの作成方法から、処理を2倍速にするマル秘テクニックなども、解説します。
ドロップレットの作成方法
簡単に解説すると、Photoshopにおけるドロップレットとは、ファイルをドラッグ&ドロップすると、自動で指定したアクションを実行してくれるプログラムのことです。
ドロップレットの作成は
1.「自動処理をアクションで指定」して
2.「実行後の処理をドロップレットで指定」という2つの手順で作成します。
今回はサンプルとして、画像のサムネイルを作成してくれるドロップレットを作ります。
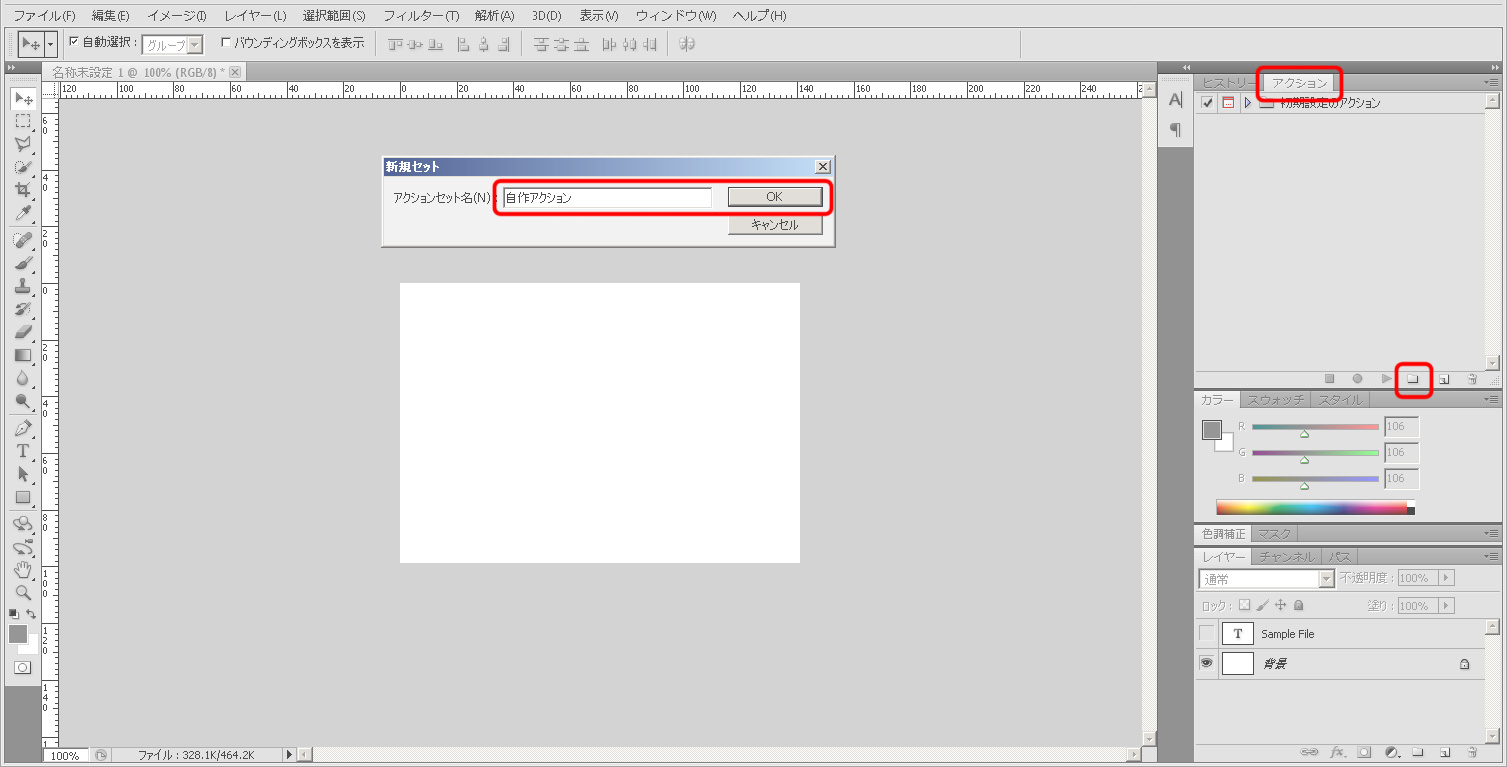
1.アクションセットの作成
アクションウィンドウで「新規セット」をクリック。
「アクションセット名:」に「自作アクション」と入力して「OK」をクリック。
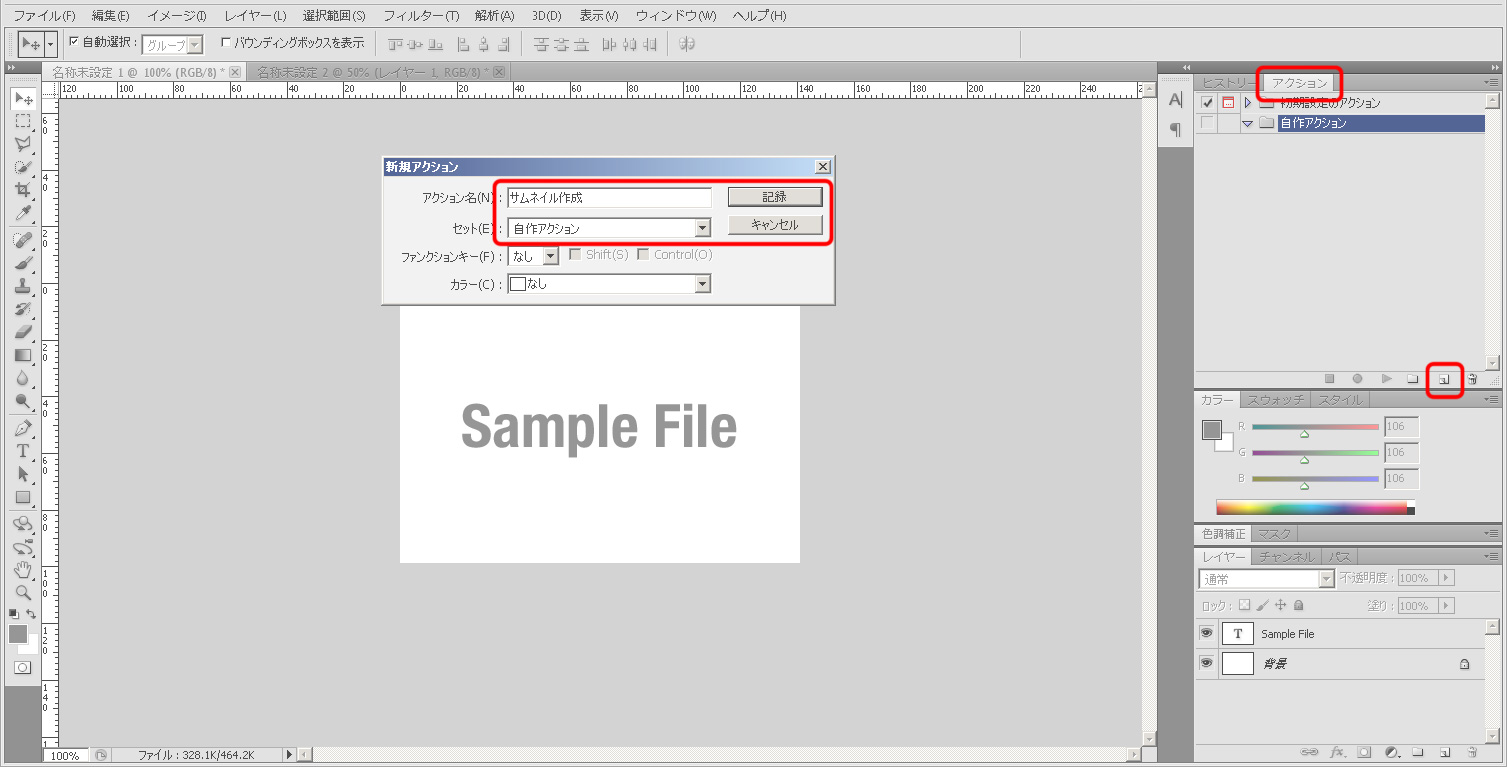
2.アクションの作成
サムネイル画像を表示した状態で「アクションウィンドウ」の「新規アクション」をクリック。
「アクション名:」に「サムネイル作成」、
「セット:」で先ほど作成した「自作アクション」を選択して「記録」をクリック。
3.アクションの記録
アクションウィンドウの「記録開始ボタン」が赤くなっていることを確認して、
メニューの「イメージ」から「画像解像度」を選択。
好きなサイズを指定。(今回は幅に150pxを指定しました)
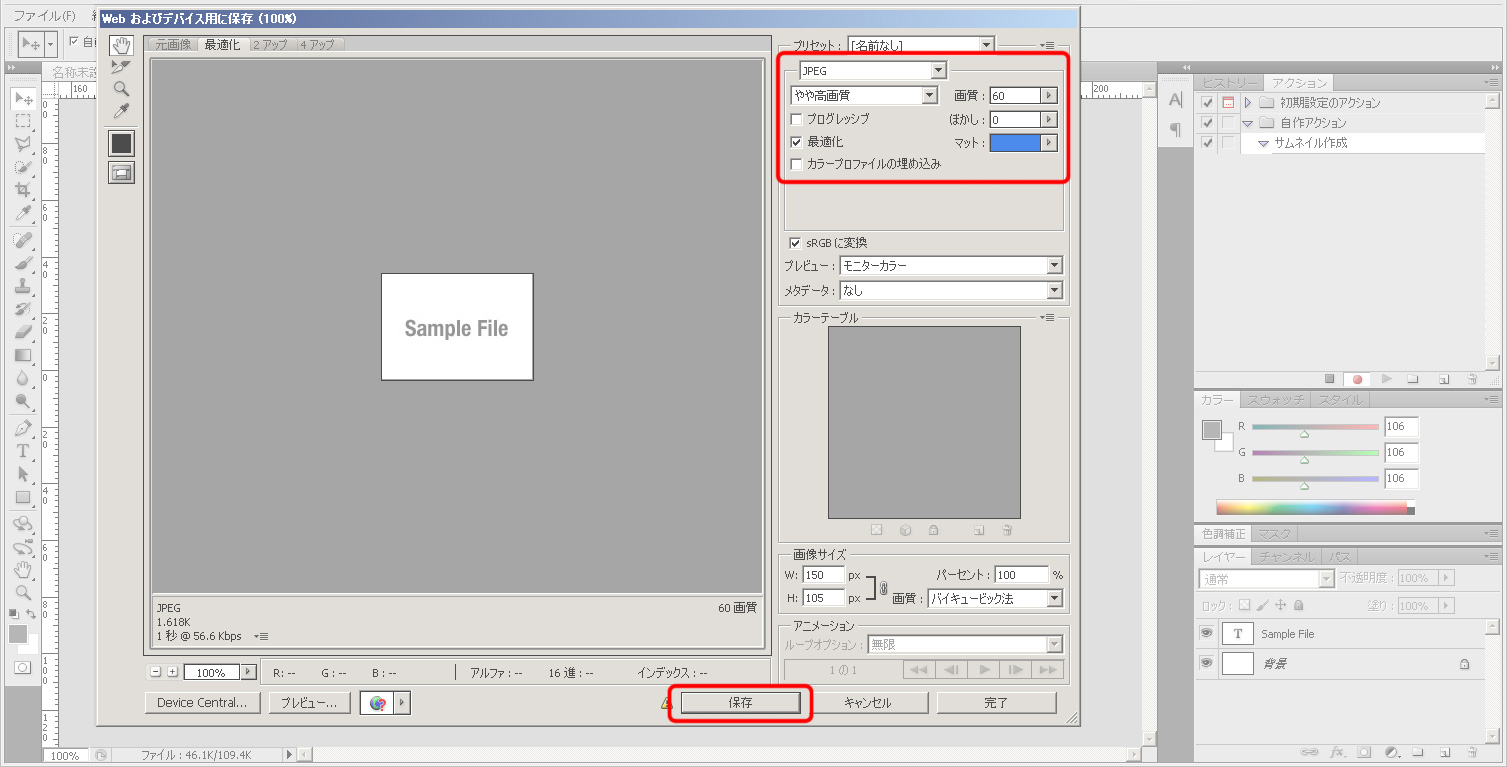
4.保存形式の指定
メニューの「ファイル」から「Webデバイス用に保存」をクリック。
画質や形式などを指定して「保存をクリック」。最終的に書き出したいフォルダを指定して保存します。
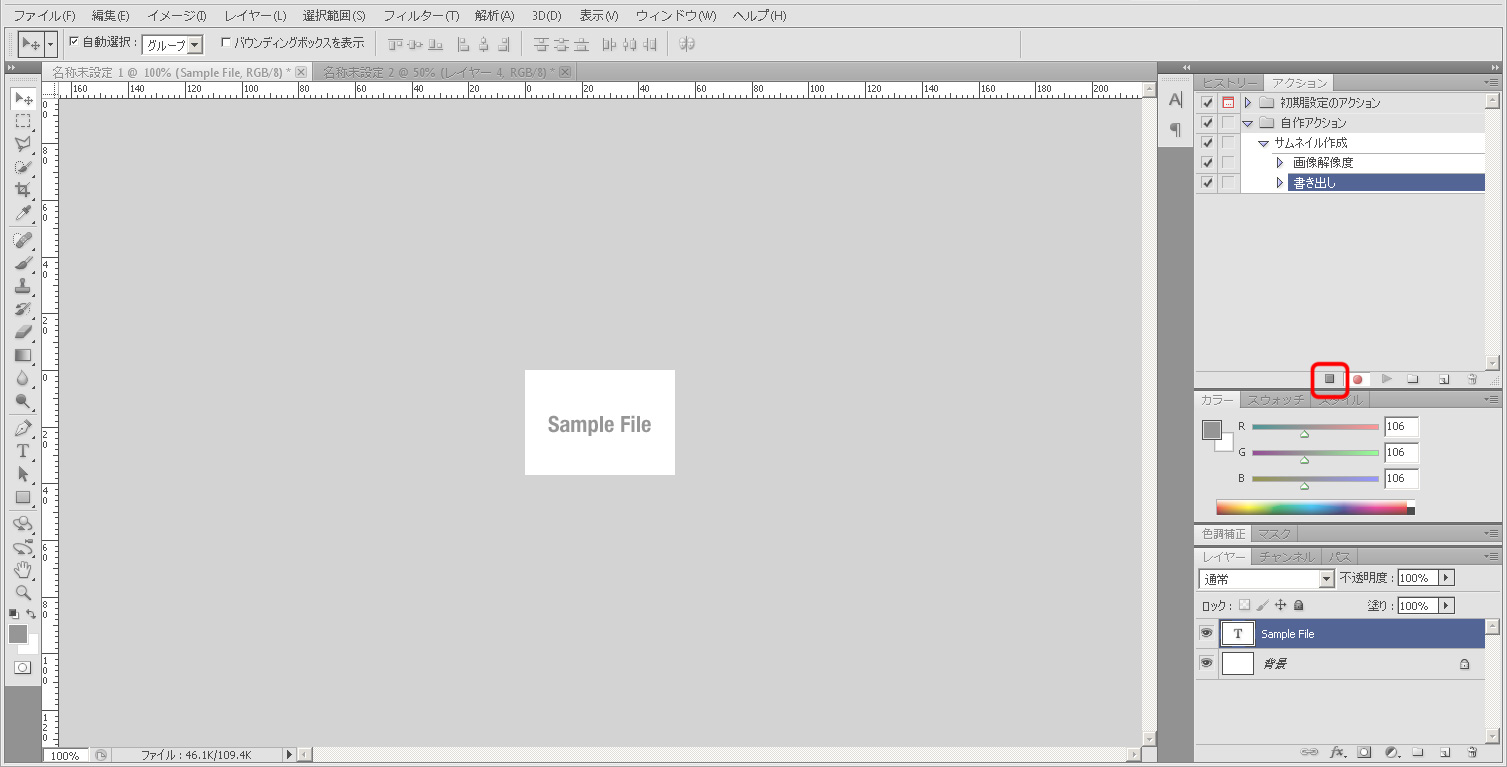
5.アクション録画の終了
またアクションウィンドウに戻って「再生/記録を停止」ボタンをクリック。
以上でアクションの作成は完了です。
次は作成したアクションを元にドロップレットを作成します
今回の自動処理の肝であるドロップレットを作成します。
1.ドロップレットを作成
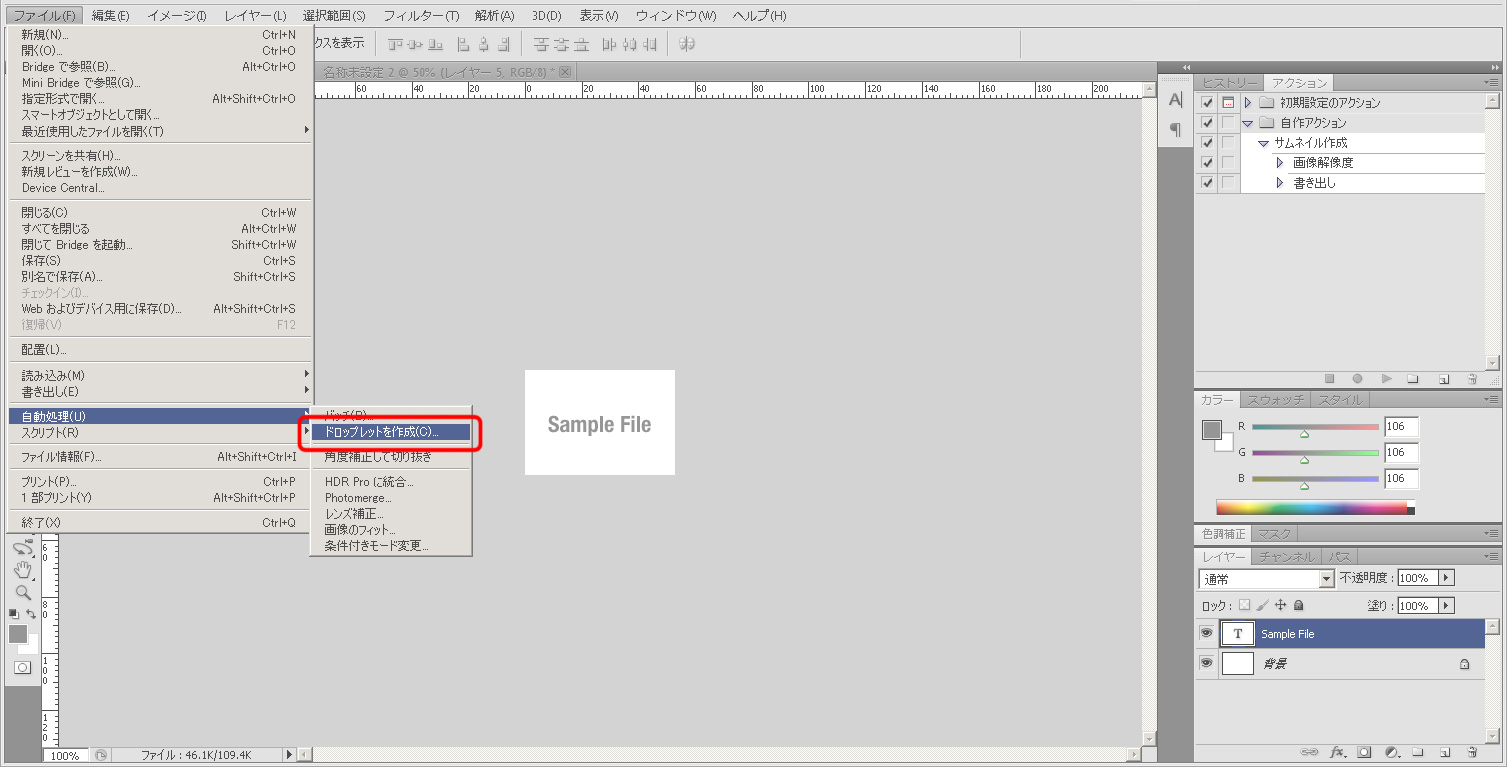
メニューの「ファイル」から「自動処理>ドロップレットを作成」をクリック。
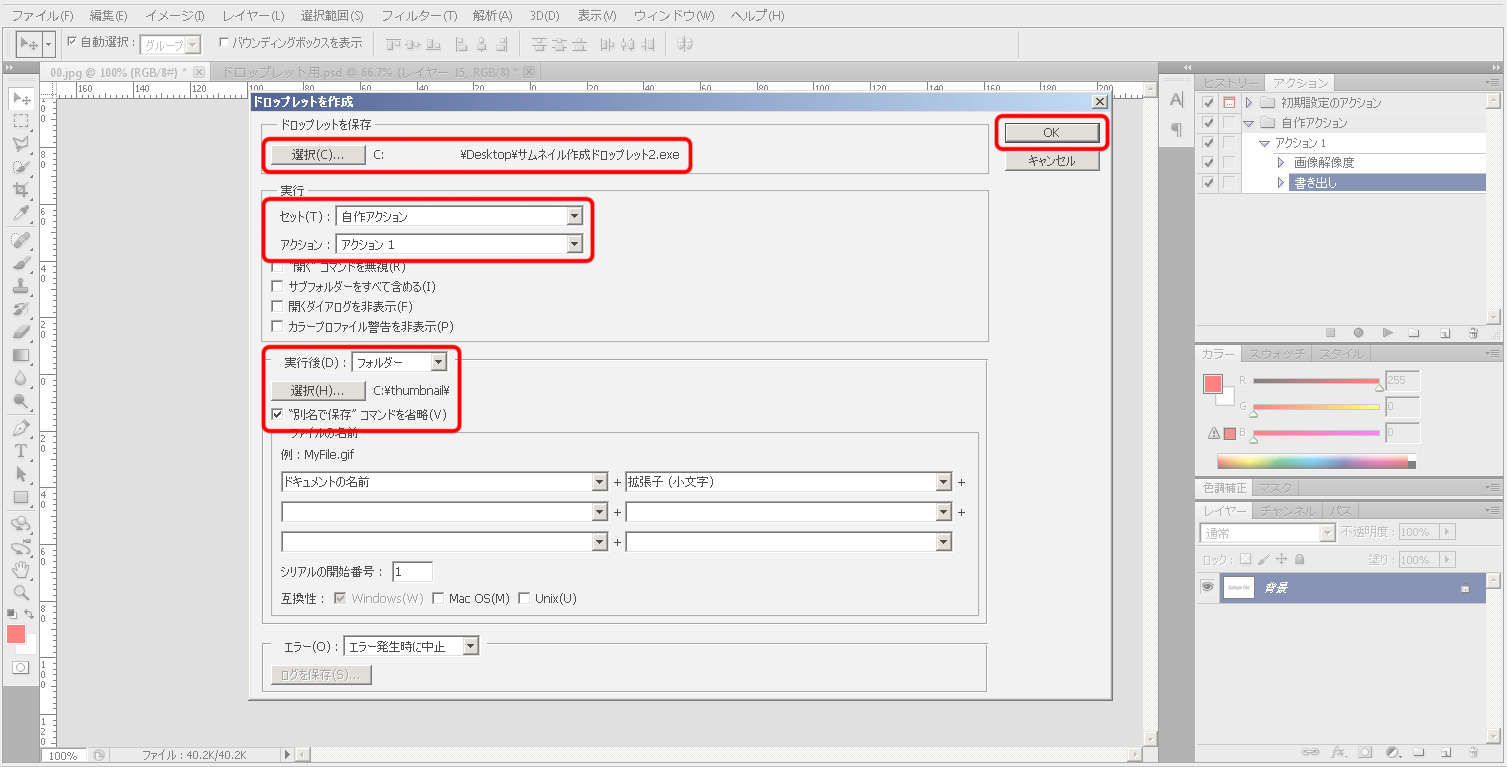
2.ドロップレットの設定
ドロップレットを保存にある「選択ボタン」をクリックしてドロップレット名と保存場所を指定します。
(今回はデスクトップにサムネイル作成ドロップレット.exeというファイル名で作成しました)
実行のセットで先ほど作成した「自作アクション」セットを選択。
同じくアクションで「サムネイル作成」を選択。
実行後で「フォルダ」を選択。すぐ下にある「選択ボタン」をクリックしてサムネイルを保存する場所を指定します。
さらに「別名で保存コマンドを省略」にチェックを入れます。
(今回はCドライブ直下にthumbnailというフォルダを作成して指定しました)
以上の指定が終わったら「OK」をクリック。
ドロップレットの実行
作成したドロップレットへ画像をドラッグします。
すると自動でPhotoshopが起動して「指定したアクションを実行して閉じる」という動作を繰り返します。
先ほどドロップレットの設定画面で指定したフォルダに、サムネイル画像が書きだされているか確認してください。
補足1
保存するフォルダのパスに日本語を指定すると、正常に作成されないバグがあるようです。(ユーザー名やフォルダに日本語を使っている場合に注意が必要です)
そのためCドライブの直下にthumbnailというフォルダを作って保存フォルダに指定しました。
また、保存に関する動作が不安定です。アクション側で保存先を指定して、ドロップレットの設定で「保存を無視」に設定するなど調整してみてください。
補足2
大量のファイルを選択してドラッグするとエラーが発生します。
その際はサムネイルにしたい画像を1つのフォルダに集めてから、フォルダごとドラッグしてください。
私の試した範囲ですが、フォルダをドラッグする方法なら、1度に10万枚の画像をドラッグしても正常に終了しました。
(大量のファイルをドラッグするとPhotoshopの起動からアクションの実行まで時間がかかります。ドロップしたら気長に待ちましょう。サブフォルダの画像も変換したい場合はドロップレットの設定で「サブフォルダをすべて含める」のチェックを忘れずに。)
補足3
いくらパソコンのスピードが早くなったといっても、数百万枚の画像を変換するのは、さすがに時間がかかります。
処理を2倍に高速化させる、マル秘テクニックを紹介します。
Photoshopの全画面表示を解除して、ウィンドウの右下をドラッグ。
下の画像のように、ウィンドウを可能な限り小さくします。その状態で最前面へ表示させる。
以上ですw
これで1分間に60枚だったサムネイルの作成スピードが、1秒間で120枚まで高速化しました。アナログな方法ですが、効果があります。
ドロップレットを使えば、画像の自動補正や、ファイル形式の変換、サイズの変更、プロファイルを指定して色調補正などなど、さまざまな作業を自動化できます。ルーティーンワークはPhotoshopのドロップレットに任せましょう。
便利な使い方や応用法をご存知の方は教えてください。コメントお待ちしています。








 exeに特定のアプリケーションを関連付けた場合の対処法
exeに特定のアプリケーションを関連付けた場合の対処法 Adobe Photoshop CS5でエプソンTWAINを使う
Adobe Photoshop CS5でエプソンTWAINを使う これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方
これ以上ないくらい簡単な例から学ぶ、レスポンシブwebデザインの作り方 UWSCでPhotoshopの作業を自動化する方法
UWSCでPhotoshopの作業を自動化する方法 プロ根性のあるデザイナーやブロガーにお勧めする4つの画像編集ソフト
プロ根性のあるデザイナーやブロガーにお勧めする4つの画像編集ソフト Windowsの言語バーが表示されなくなった場合の対処法
Windowsの言語バーが表示されなくなった場合の対処法


























ピンバック: [Photoshop] アクションとドロップレット処理 | ルクサブログ