図鑑など画像の多いページにはぜひ導入したい画像の遅延読み込み

私が管理している「アクアリウムWiki」では画像を多用しています。ありがたいことに図鑑の一覧ページなども充実してきたのですが、相対して画像転送のトラフィックが多くなっています。
図鑑ページはさまざまな魚を一度に見ることで、熱帯魚の種類の豊富さ、カラフルさを楽しんでいただこうと1ページに大漁の画像を表示しています。
計測してみると最後まで見る前にリンクから移動する方が多いようです。
読み込まれても表示されない画像はただの無駄なので、lazysizesによる画像の遅延読み込みを導入しました。
lazysizesについて詳しく知りたい方は前回の投稿をご覧ください。
PukiWikiでlazysizesを利用する際の変更点
lazysizesへ対応させるには2点変更するだけです。
ヘッダーで「lazysizes.min.jsを読み込む」ことと、img要素に「lazyloadというクラスを追加」することです。
GitHubの公式サイトからlazysizesをダウンロード、解凍して「lazysizes.min.js」を「skin」ディレクトリに移動します。
続いて「skin/pukiwiki.skin.php」を編集。以下を追加します。
<script src="./skin/lazysizes.min.js" async=""></script>
続いて「plugin/ref.inc.php」を編集。
360行目あたり
if ($is_image) { // 画像
if($is_url || !PLUGIN_REF_USE_RESIZEIMAGE) {
$params['_body'] = "<img src=\"$url\" alt=\"$title\" title=\"$title\" $info/>";
} else {
$params['_body'] = "<img src=\"$thumbnailurl$thumbnailinfo\" alt=\"$title\" title=\"$title\" />";
}
if (! $params['nolink'] && $url2)
$params['_body'] = "<a href=\"$url2\" title=\"$title\">{$params['_body']}</a>";
} else {
$icon = $params['noicon'] ? '' : FILE_ICON;
$params['_body'] = "<a href=\"$url\" title=\"$info\">$icon$title</a>";
}
3行目と5行目を以下のように変更。
if ($is_image) { // 画像
if($is_url || !PLUGIN_REF_USE_RESIZEIMAGE) {
$params['_body'] = "<img class=\"lazyload\" src=\"./image/spacer.png\" data-src=\"$url\" alt=\"$title\" title=\"$title\" $info/>";
} else {
$params['_body'] = "<img class=\"lazyload\" src=\"./image/spacer.png\" data-src=\"$thumbnailurl$thumbnailinfo\" alt=\"$title\" title=\"$title\" />";
}
if (! $params['nolink'] && $url2)
$params['_body'] = "<a href=\"$url2\" title=\"$title\">{$params['_body']}</a>";
} else {
$icon = $params['noicon'] ? '' : FILE_ICON;
$params['_body'] = "<a href=\"$url\" title=\"$info\">$icon$title</a>";
}
基本的にはこれだけで動作しますが、より効果的に利用するには以下の点も変更もしておいてください。
resizeimage.inc.php利用時にもブラウザキャッシュを有効にする
アクアリウムWikiでは熱帯魚の画像を多数表示するため、添付画像を表示サイズに合わせてサムネ化するresizeimage.inc.phpを導入しています。
さらに、refプラグインで指定すると、自動でresizeimageでリサイズするように修正しています。
修正方法は公式ページをご覧ください。
非常に有用なプラグインなのですが、なぜかブラウザキャッシュを無効にする設定が追加されています。(このことを知らずにNginxやApacheの設定と長々と格闘してしまいました…)
「plugin/resizeimage.inc.php」の330行目あたり
function outputjpegheader() {
//content type
header('Content-type: image/jpeg');
content typeheader('Pragma: private');
content typeheader('Cache-Control: private');
}
以下のように変更
function outputjpegheader() {
//content type
header('Content-type: image/jpeg');
header('Pragma: public');
header('Cache-Control: max-age=604800');
}
ブラウザキャッシュの期間は604800秒(1週間)にしました。
サイトによっては86400秒(1日)くらいでもいいかもしれません。サイトに合わせて適宜変更してください。
これでPukiwikiでlazysizesを利用して画像の遅延読み込みを導入できました。
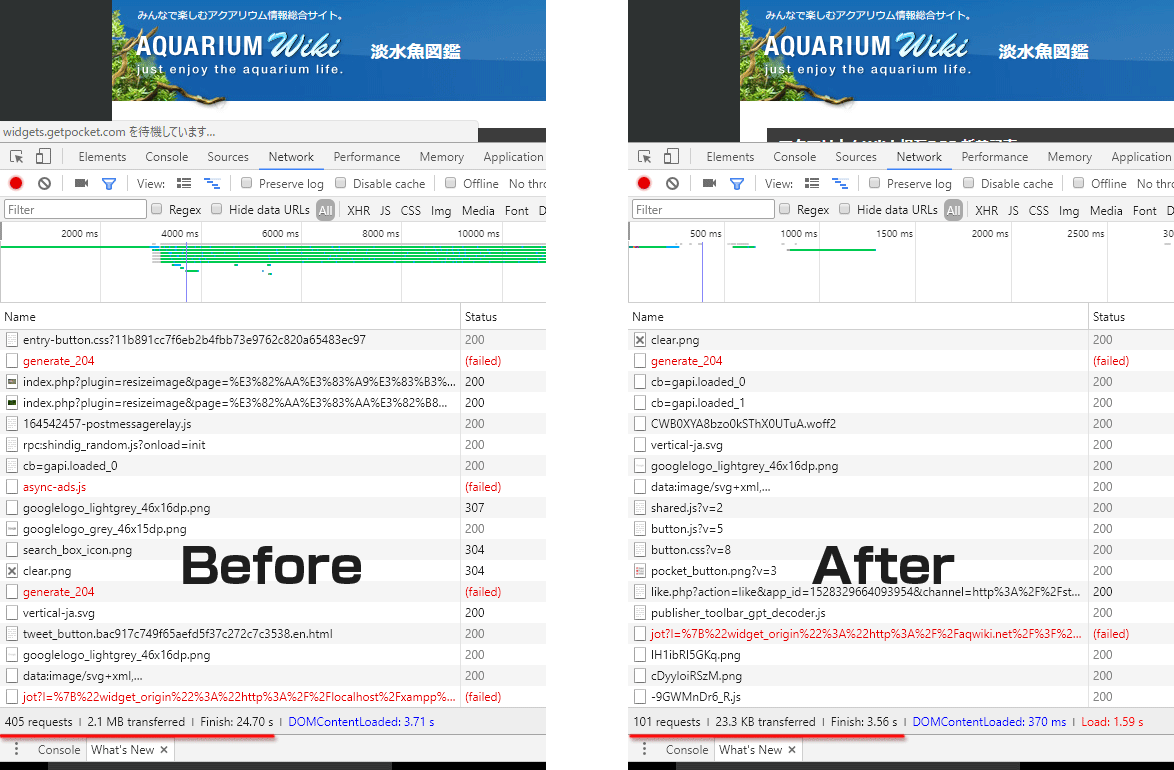
ページを読み込んだ時点でのデータサイズが2.1MBから23.3KBへ、リクエスト数も405から101へ減りました。
実際にはここからスクロールするごとに画像を読み込みますが、とりあえず意図したとおりの結果です。
動作サンプルが見たい方は「アクアリウムWiki 淡水魚図鑑のページ」をご覧ください。
Pukiwikiは素晴らしいCMSですが、更新が停止して久しいので新しい技術を取り入れるには自分でカスタマイズしないといけないのが気になる点ですね。

 W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み
W3 Total Cacheの設定を通して学ぶ、WordPressを高速化するキャッシュの仕組み lazysizesの使い方を通して学ぶ、画像の遅延読み込みとレスポンシブイメージの基本
lazysizesの使い方を通して学ぶ、画像の遅延読み込みとレスポンシブイメージの基本 目に楽しい便利な機能!jQueryでページトップヘスムーススクロール
目に楽しい便利な機能!jQueryでページトップヘスムーススクロール PukiWikiでFacebookなどソーシャルメィア用にOGPを設定する方法
PukiWikiでFacebookなどソーシャルメィア用にOGPを設定する方法 Windows版のPhotoshopでFaviconを作成
Windows版のPhotoshopでFaviconを作成