とりあえずAdblockユーザーをブロックしたいならBetter Stop AdBlock

2015年9月、Appleは多くのメディア関係者を震撼させました。
そう、iOS向けの広告ブロックアプリCrystalを大々的に宣伝することによって…。
今までAppleを支えてきた、出版・デザイン業界の人間を切り捨てる、見事なまでの手のひら返し。当たり前ですが、私の周りでも多くの同士が憤慨しています。
賛否両論あると思いますが、対策は簡単。
CrystalやAdblockなど、広告をブロックするソフトをインストールしているブラウザでは、Webサイトを閲覧できないようにするだけです。対策としては警告メッセージを表示するAnti-Adblockが有名です。
いくつか似たようなプラグインが用意されていますが、単純に閲覧を拒否するだけならBetter Stop AdBlockを利用するのが最も簡単でした。
Better Stop AdBlockの使い方
まずBetter Stop AdBlockをインストールし、有効化します。
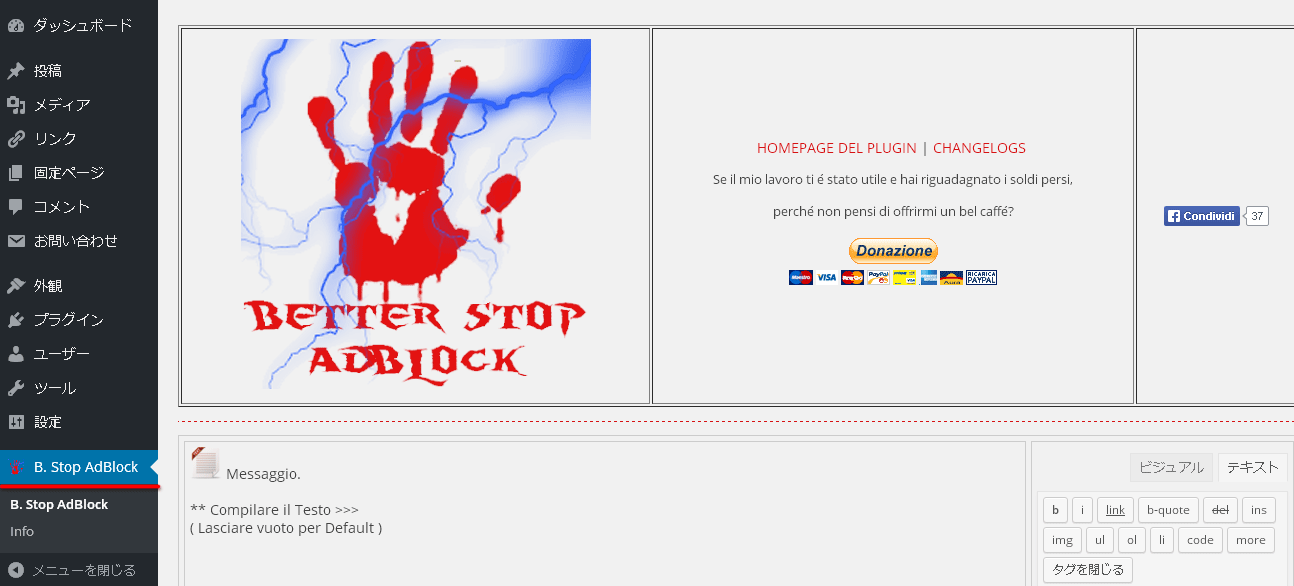
すると専用のメニューが追加されるので、クリックします。
プラグインはイタリア語らしく、Google翻訳が大活躍しますw
解説にオーバーレイという表記が多数出てきますが、これはを半透明の色で塗りつぶしてコンテンツを見えなくする方法です。
その上に警告メッセージや、画像を表示するというのが基本です。
Messaggio.(上の方)
オーバーレイで表示されるメッセージを入力。
Messaggio.
選択するとAdblockが有効時にメッセージが表示される。
Immagine.
イメージが表示される。
Url Immagine da Mostrare ai Visitatori.
イメージにチェックが入っている場合に表示する画像のURLを指定する。
Link Redirect Visitatori.
Adblock有効時に表示するリダイレクト用のURL(クリックすると移動するリンク)。
Titolo da Assegnare al Link Redirect.
リダイレクト用のリンクのタイトル。
Tempo di attesa prima di chiudere il blocco.
オーバーレイ表示している時間。(秒)このカウントが終了するとオーバーレイ解除用のボタンが表れる。
Testo da Assegnare al Pulsante che Chiude la finestra di Blocco.
オーバーレイ解除用のボタンのテキスト。(なぜかこの項目に値を入力しないと設定を有効にできない。)
Colore di Fondo della finestra di Blocco.
オーバーレイのカラー。
Colore del Testo della finestra di Blocco.
オーバーレイにのせるメッセージのカラー。
Grado di Trasparenza.
オーバーレイの透明度。99以下を指定する。0が完全に透明。
Tempo di attesa prima di Intervenire.
オーバーレイ表示が表示されるまでの時間(ミリ秒)。短すぎるとうまく動作しないことがあるので注意。
Numero di volte per Sessione prima di intervenire.
オーバーレイが表示されるまでのセッションの回数。(指定したページ数を見た時点でオーバーレイ表示になる)
Plugin Abilitato sulle Pagine inserite in URL Pagina.
下のURLフィールドに入力したページでだけオーバーレイ表示になる。ブラックリスト形式。(空欄だと全てのページでプラグインが無効になる)
Plugin Disabilitato sulle Pagine inserite in URL Pagina.
下のURLフィールドに入力したページでだけオーバーレイ表示が無効になる。ホワイト形式。(空欄だと全てのページでプラグインが有効になる)
URL Pagina. ( Se vuoto le opzioni riguardano tutto il sito )
URLを指定。一行に1つのURLを書く。
Seleziona se vuoi far apparire il link dell’autore del plugin.
右上にプラグイン作者のURLを表示する。
最後「SALVA」ボタンで設定を有効にします。
オーバレイ表示に警告メッセージを表示する方法
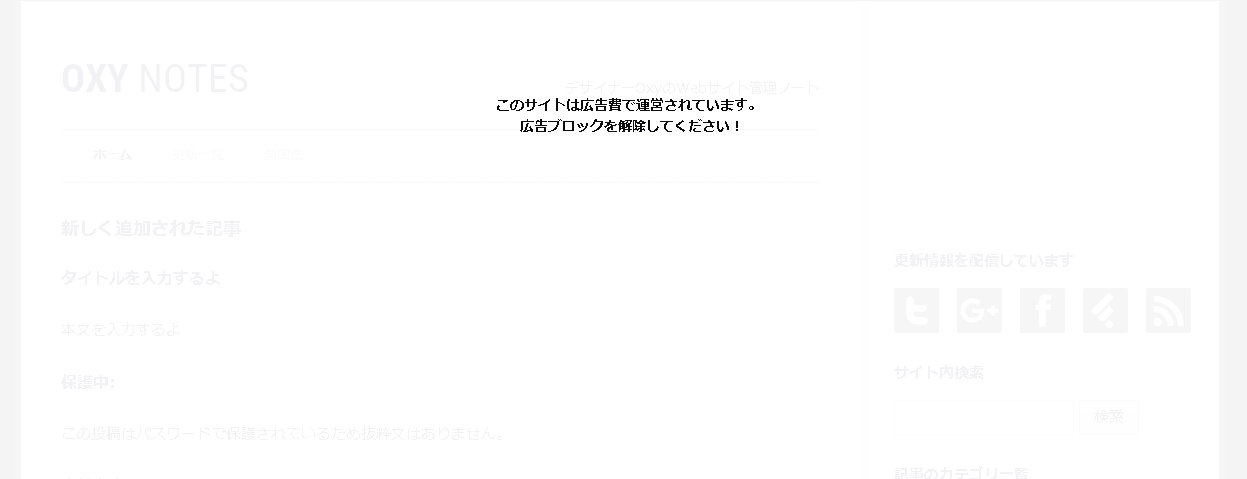
以下の様なメッセージを表示する一般的なタイプです。白のオーバーレイを透明度95%で指定して、メッセージを表示します。
1.(上の方の)Messaggio.フィールドに「このサイトは広告費で運営されています。<br>広告ブロックを解除してください!」と入力。
1.表示形式のMessaggio.にチェック。
1.Testo da Assegnare al Pulsante che Chiude la finestra di Blocco.に「test」と入力。(なんでも良い)
1.Colore di Fondo della finestra di Blocco.に「#FFFFFF」
1.Colore del Testo della finestra di Blocco.に「#000000」
1.Grado di Trasparenza.に「95」
1.Tempo di attesa prima di Intervenire.に「500」
1.Numero di volte per Sessione prima di intervenire.に「0」
1.Plugin Disabilitato sulle Pagine inserite in URL Pagina.にチェック
1.Doctype.にチェック
1.Seleziona se vuoi far apparire il link dell’autore del plugin.はお好みで。
最後に「SALVA」ボタンで設定を有効にします。
オーバレイ表示に画像を表示する方法
広告ブロックへの怒りが先行するのか、警告画像はオドロオドロしいものが多く、メッセージも警告めいたものが多いようです。
しかしそこは日本人。角の立たないように可愛らしい画像で訴えてみましょう。
今回は以下のようにしてみました。
可愛い猫の写真は「フリー写真素材ぱくたそ」よりお借りしました。
設定は上のものと同じで、以下の設定だけ変更します。
画像はプラグインの画像フォルダである「/wp-content/plugins/better-stop-adblock/img/」に「neko.png」という名前で保存します。
設定画面でImmagine.にチェック。
Url Immagine da Mostrare ai Visitatori.でフルパスで指定します。「http://localhost/xampp/oxynotes/wp-content/plugins/better-stop-adblock/img/neko.png」(このパスはローカル用)
最後に「SALVA」ボタンで設定を有効にします。
このままだと画像は画面サイズに対して25%に縮小されます。残念ながら設定画面で画像のサイズを指定することはできないので、Better Stop AdBlockのプラグインディレクトリにある「bsa-var.php」を開き編集します。
「height=\”25%\” width=\”25%\”」という部分を「height=\”50%\” width=\”50%\”」に変更して保存。
以上の設定で上の画像のようになります。
猫の画像ですが、もし使いたいという方がいたら、下の画像を使ってください。※
トイレの「いつも綺麗に使っていただいてありがとうございます。」形式も、日本人的な奥ゆかしさを感じる対策です。※
どうせ警告するならとことんやろうということで、こんなのも作ってみました。カッとして作った。後悔はしていない。※
そしてこんなのも追加。作ってたら楽しくなってきて思わず作った。後悔はry
※この写真は、ぱくたその写真素材を利用しています。ぱくたそのご利用規約に同意していただく必要があります。同意しない場合は写真のご利用はできませんのでご注意ください。
広告ブロックへの対策はソフトとのイタチごっこで、コンテンツの充実に寄与しない、徒労感の多い作業です。
全てのサイト利用者に気持よくサイトを使っていただくためにも、できればこんな対策はしたくはありません。
しかし、Appleのような影響力の大きな企業で大々的に宣伝されたとあっては、残念ですが対策が必要です。
できればこのような不毛な作業をすることなく、利用者とメディア側が共存共栄していくことのできるよう、広告のシステムが成熟していくことを願うばかりです。
また、サイト製作者側でもグレーな広告をブロックするなど、自浄作用も必要だと思います。過去の投稿「Google Adsenseで配信される詐欺的なサイトのブロック用URLまとめ」でグレーな広告をブロックする方法を紹介しているので、よかったらご覧ください。
次回は「FuckAdBlockを利用して自由自在にAdblock対策をする方法」で完全オリジナルの対策をする方法を解説します。







 Adblock対策プラグイン「End of Adblock Cycle」を作成しました
Adblock対策プラグイン「End of Adblock Cycle」を作成しました Question2Answerでスパムによるユーザー登録に悩んだら「Stop Spam Captcha」を使おう
Question2Answerでスパムによるユーザー登録に悩んだら「Stop Spam Captcha」を使おう WordPressプラグインを公式プラグインディレクトリへ追加する方法
WordPressプラグインを公式プラグインディレクトリへ追加する方法 Step by Step Social Count Cacheでバルーン・スクエアタイプの出力を追加
Step by Step Social Count Cacheでバルーン・スクエアタイプの出力を追加 Question2AnswerへreCAPTCHAを導入する方法
Question2AnswerへreCAPTCHAを導入する方法 FuckAdBlockを利用して自由自在にAdblock対策をする方法
FuckAdBlockを利用して自由自在にAdblock対策をする方法 Step by Step Social Count CacheでTwitterのカウントができるようになりました
Step by Step Social Count CacheでTwitterのカウントができるようになりました
























ピンバック: 2015年10月7日のヘッドラインニュース | GarbWeeks
Better Stop AdBlockを導入してみたのですが、
カラーを変更する項目(Colore di Fondo della finestra di Blocco. )のところで
指定されている形式で入力してください。とエラーメッセージがでます…。
解決方法がよくわからなかったので教えていただけると助かります。
よろしくお願いいたします。
けいすけさん、はじめまして。
エラーメッセージが出るとのことですが、当方では「#FFFFFF」としたところ問題なく指定できています。
シャープが全角になっていたり、最後にスペースが入ってないか確認してみてください。