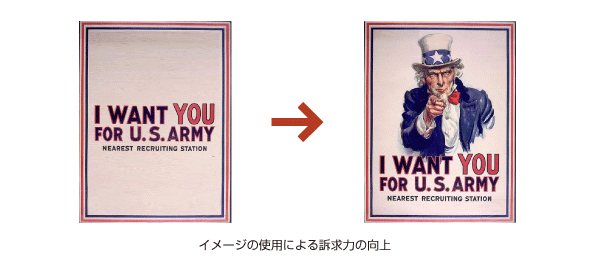
優れたイメージは一瞬で人を惹きつけ、キャッチコピーへと誘います。
優れたデザイナーは、優れたコピーライターと、優れた写真家を知っています。それは彼らがいなければ自分がどんなに努力をしても徒労に終わる事を知っているからです。
人は「イメージ → キャッチコピー → 本文」という順序で興味を移します。それらの要素が訪問者にとって心地よく融合すると相乗効果を生み出します。
そんなサイトを作るためにも、今回はサムネイルを一覧ページに表示する方法を紹介します。
サムネイルの仕組み
まずはWordPressにおけるサムネイルの仕組みについて解説をします。
サムネイルとは、画像を縦横どちらかにフィットさせて、はみ出た部分をカットする方法です。下のサンプル画像をご覧ください。どちらも同じ横200xp、縦160pxで指定しています。
どんな画像も同じサイズで表示してくれるので、デザインしやすのがサムネイル。商品写真などトリミングが許されないものは、比率を維持して縮小するのが望ましいと思います。
もっとも、一番望ましいのはサムネイル用に画像を用意することですが、手間と効果を天秤にかけて好みの方法を選んでください。
下準備
アイキャッチ機能を有効にする
まず「functions.php」に
add_theme_support( 'post-thumbnails' );
というアイキャッチ機能を使えるようにするタグを追加します。
ちなみに「Twenty Ten」というテーマを使っている方はデフォルトで83行目
// This theme uses post thumbnails add_theme_support( 'post-thumbnails' );
という記述があるため追加しなくてもアイキャッチ画像の機能を使うことができます。
サムネイルの表示方法
サムネイルを表示させるには2つの方法があります。
1つ目の方法
表示させたいファイル内で「the_post_thumbnail()」を使って指定します。
<?php the_post_thumbnail( array(200, 160) ); ?>
このタグを表示させたいループファイル内に記述します。「200, 160」の部分でサイズ(横幅×高さ)を指定しています。この記述だけでサムネイルを表示できるので手軽に導入できます。
the_post_thumbnail('thumbnail'); // サムネイル
the_post_thumbnail('medium'); // 中サイズ
the_post_thumbnail('large'); // 大サイズ
といった具合にサイズを指定することもできます。
「the_post_thumbnail()」について詳しくはこちら「WordPress Codex テンプレートタグ/the post thumbnailページ」へどうぞ
2つ目の方法
こちらは2段階の手順が必要です。
まずは「functions.php」に「add_image_size()」を使って指定します。
add_image_size( '◯◯', 200, 160, true );
「◯◯」の部分に好きな名前を入れます(後で呼びだすので半角英数)。
「200, 160」の部分でサムネイルのサイズ(横幅×高さ)を指定。
「true」でサムネイル機能を有効。空欄だと画像の縦横比を保ったまま指定のサイズ内に収まるように縮小されます。
「add_image_size()」について詳しくはこちら「WordPress Codex 投稿サムネイルページ」へどうぞ
次に上の方法と同じように、表示させたい場所にサムネイルを表示させるテンプレートタグ「the_post_thumbnail()」を記述します。
<?php the_post_thumbnail( '◯◯' ); ?>
「◯◯」に先ほど指定した名前を入力してください。
このサムネイルの切り取りですが、既にアップした画像についてはサイズを指定するだけで、切り抜きは行われません。 新しくアップロードした画像から有効になり、切り抜きが行われるので注意してください。
パラメータの設定
「the_post_thumbnail()」で書き出すだけだと画像にマウスオーバーしたときに表示されるタイトルがファイル名になっています。そこでパラメータを渡します。
<?php the_post_thumbnail( '◯◯', array('title' => ''.get_the_title().'') ); ?><?php /* the_post_thumbnail( '◯◯' )で指定したIDを指定。画像タイトルに投稿タイトルを指定 */ ?>
これで画像のタイトルに「get_the_title()」で取得した投稿のタイトルを表示することができます。
他にも
<?php $new_attr = array( //$new_attrを作る 'title' => get_the_title(), //画像タイトルに投稿タイトルを指定 'class' => "thumbnail", //classにthumbnailを指定 ); ?> <?php the_post_thumbnail( '◯◯', $new_attr ); ?><?php /* the_post_thumbnail( '◯◯' )で指定したIDを指定。$new_attrのパラメータを上書き */ ?>
このように配列にしてパラメータを指定することも出来ます。
日本のCodexには解説が無いですが「英語版のCodex」には解説があります。
実際にアイキャッチ画像を一覧ページに表示してみます
作業するにあたって注意点があります。サムネイルのサイズを指定する機能は新しくアップロードした画像から有効になります。「functions.php」等で指定するサイズを変更しても、既にアップロード、表示しているサムネイルのサイズは変わりません。面倒でもテストの時は、一度画像を削除して、再アップロードして確認するようにしてください。
今回は2つ目の方法で表示してみます。
1.「functions.php」の最後に以下のコードを追加。
add_image_size( 'single-post-thumbnail', 200, 160, true );
2.続いて「loop.php」の140行目あたり「<div class=”entry-meta”>」の上に以下のコードを追加。
<div class="thumbnail"><!-- CSSでデザイン用クラスの追加 -->
<a href="<?php the_permalink(); ?>"><!-- 投稿のリンクを取得 -->
<?php the_post_thumbnail( 'single-post-thumbnail', array('title' => ''.get_the_title().'') ); ?><!-- サムネイルの画像タイトルを投稿タイトルへ変更 -->
</a>
</div>
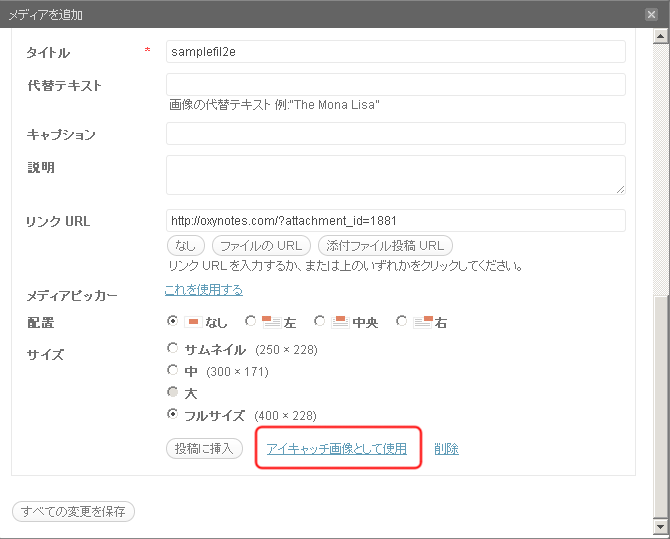
3.メディアライブラリ画面で画像をアップロードしたら、「アイキャッチ画像として登録」をクリック。
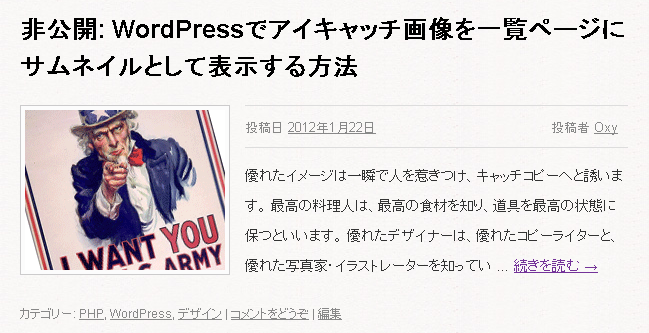
この3ステップで以下のように、「一覧ページ」にアイキャッチ画像を表示させることができました。
今回は解説しませんが、投稿にアイキャッチがない場合に、別の指定した画像に置き換える方法などもあります。
フォーマットやサイトの目的に合わせてカスタマイズしてみてください。




 WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法
WordPressで複数のループを使ってカスタム投稿一覧を自在に表示する方法 もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ
もう覚えなくても大丈夫!?WordPressの条件分岐タグの使い方まとめ WordPressプラグインの仕組みとクラスを利用したより実践的な解説
WordPressプラグインの仕組みとクラスを利用したより実践的な解説 WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法
WordPressのテンプレートタグを使ってコメントフォームをカスタマイズする方法 WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法
WordPress Popular Posts 3.2.1を徹底的にカスタマイズする方法 WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法
WordPressでカスタム投稿一覧を表示してユーザビリティを向上する方法 WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法
WordPressでコメント機能を投稿タイプや時間経過と共に停止する方法
























ピンバック: 【WordPress】サムネイルが一覧ページに表示されない!?そんなアナタにオススメの方法 « abemotion
ピンバック: | tetumemo
ピンバック: 日付の表示形式とアイキャッチ画像対応 | Ken's blog
こんにちは。
はじめにありがとうございます。
twentytenで記事一覧にサムネイルを付けるのが色々なサイトをめぐって
やっとここでできるようになりました。
しかし、画像の横に文字を回り込ませたくいろいろ検索したのですが、
初心者の為、cssでの指定の方法がわからずにできません。
参考になるページなどございませんでしょうか?
よろしく願い致します。
はじめまして。
画像が回りこまないとのことですが、写真と文字の要素の両方にfloatでleftかrightを指定する必要があります。
ぱっと見たところ以下のサイトが参考になると思います。
float段組の基本|floatレイアウトホームページ作成講座
スタイルシート[CSS]/ボックス/ボックスのフロート(浮動化)を指定する – TAG index Webサイト